Swift 渐变色
Swift 渐变色 //创建渐变色层 let gradientCAGradientLayer = CAGradientLayer() //添加渐变色,颜色的显示就是按照添加的顺 gradientcolors = UIColorredcgColor,UIColorgreencgColor,UIColoryellowcgColor //设置颜色的分隔点,(添加之后,我是没看出跟之前的渐变色有什么区别).

Swift 渐变色. Swift 渐变色 // 设置渐变颜色方向 // gradientLayerstartPoint = CGPointMake (0, 0);. 首先很感谢大家的支持与关注。《Web Color 的 Swfit 实现》一文一经公布。訪问量迅速攀升,让本人受宠若惊。为表达感激之情,今天早上把彩虹渐变也顺手实现了。最新代码&相关资料下载地址. Swift 获取渐变色颜色值最近需要完成一个字体颜色从白色随着滑动渐变到黑色的效果。所以需要获取颜色渐变值。获取颜色 RGB 值 /// 获取 rgb func colorRGB(_ color UIColor) > (r CGFloat, g CGFloat, b CGFloat, aCGFloat) { var r CGFloat = 0, g CGFloat = 0, b CGFloat = 0, a CGFloat = 0.
Swift渐变色 ios攻城狮0305 0601 327 2 文字颜色渐变 21 效果图如下 22 代码. 在前文中,我简单地介绍了 CAGradientLayer 的使用(点击查看)。当时绘制的都是矩形渐变,其实配合各种 mask(遮罩),我们可以实现多种形状、样式的渐变。 一、渐变圆环进度条 1,效果图 (1)下面实现一个用于温度显示的环形进度条。同一般的环形进度条不同,它的进度轨道是有渐变色的. 照例先上文字渐变的效果图 实现思路如下 一、创建一个颜色渐变层,渐变图层跟文字控件一样大。 二、用文字图层裁剪渐变层,只保留文字部分,就会让渐变层只保留有文字的部分,相当于间接让渐变层显示文字,我们看到的其实是被裁剪过后,渐变层的部分内容。.
这样就实现了渐变色背景: 简便复用过程 如果多个 View 需要用到渐变,我们可以定义一个 CAGradientLayer 类的类拓展,并拷贝以上代码在此,需要复用时调用即可: CAGradientLayerGradientBGswift. Swift 获取渐变色颜色值最近需要完成一个字体颜色从白色随着滑动渐变到黑色的效果。所以需要获取颜色渐变值。获取颜色 RGB 值 /// 获取 rgb func colorRGB(_ color UIColor) > (r CGFloat, g CGFloat, b CGFloat, aCGFloat) { var r CGFloat = 0, g CGFloat = 0, b CGFloat = 0, a CGFloat = 0. 在前文中,我简单地介绍了 CAGradientLayer 的使用(点击查看)。当时绘制的都是矩形渐变,其实配合各种 mask(遮罩),我们可以实现多种形状、样式的渐变。 一、渐变圆环进度条 1,效果图 (1)下面实现一个用于温度显示的环形进度条。同一般的环形进度条不同,它的进度轨道是有渐变色的.
1,效果图 (1)圆环的背景显示的是彩虹色的渐变。 (2)整个渐变背景不是固定不动的,而是会从左上角往右下角方向不断地循环移动。 2,实现方式 (1)使用 CAGradientLayer 创建一个彩虹色的渐变(方向从左上角到右下角),然后绘制一个圆环作为它的遮罩. 您的位置:首页 → 软件编程 → IOS → Swift 颜色渐变填充 iOS SwiftUI 颜色渐变填充效果的实现 更新时间:年02月19日 0033 作者:iCloudEnd. // 左下 // gradientLayerendPoint = CGPointMake (1, 0);.
// 右上 // gradientLayerendPoint = CGPointMake (1, 1);. 首先很感谢大家的支持与关注。《Web Color 的 Swfit 实现》一文一经公布。訪问量迅速攀升,让本人受宠若惊。为表达感激之情,今天早上把彩虹渐变也顺手实现了。最新代码&相关资料下载地址. // 左上 // gradientLayerendPoint = CGPointMake (0, 1);.
渐变色圆环loading更多下载资源、学习资料请访问CSDN下载频道 swift渐变色圆环loading 所需积分/C币: 12 174MB ZIP. SwiftCore Graphics绘图框架详解3(绘制渐变、填充渐变色) 1578 Quartz 2D 的渐变方式分为如下两种: 线性渐变:渐变色以直线方式从开始位置逐渐向结束位置渐变放射性渐变:以中心点为圆心从起始渐变色向四周辐射,直到终止渐变色 使用中我们可以直接. SwiftUI:渐变色 0327 0327 阅读 210 0 SwiftUI为我们提供了三种可以使用的渐变,就像颜色一样,它们也是可以在我们的UI中绘制的视图。.
在下文中我将会说明使用渐变效果中的各处细节。而其中使用到的颜色以我自身审美为准,并且使用双色会使说明变得简单。当然这只是一个 demo,可能实际中你所需要的并不止两种颜色。 创建 Gradient Layer 使用 layer 创建一个渐变色十分简单,只有一些必要操作。. 在开发中,常常有这样的需求:给button添加渐变色、给label添加渐变色等等,因此只需要写一个UIView的类扩展,这些继承自UIView的类需要用的时候就能直接调用了。 代码如下:extension UIView { @discardableResult func setGradient(colors UIColor, startPoint CGPoint. CSDN问答为您找到IOS SWIFT label,button渐变色背景相关问题答案,如果想了解更多关于IOS SWIFT label,button渐变色背景、label渐变色、ios、swift技术问题等相关问答,请访问CSDN问答。.
知道控件的frame ,创建控件时候直接加上 渐变色 // 创建背景渐变色button(通用于View or Controller底部按钮),bounds计算后传入 static func creat swift layer 渐变色 CAGradientLayer 懂事长qingzZ 博客园. 分类专栏: iOS开发 文章标签: view swift 渐变 渐变颜色 最后发布 首次发布 版权声明:本文为博主原创文章,遵循 CC 40 BYSA 版权协议,转载请附上原文出处链接和本声明。. Swift CAGradientLayer颜色渐变器 我们想设置一个view的颜色,通常可以用backgroundColor方法,但是这只能设置纯色背景。如果想实现渐变色背景,一种方法是使用Core Graphics,还有一种方法就是本文要提的CAGradientLayer。.
目录:Swift通天遁地Swift 本文将演示第三方类库“变色龙”创建互补色、渐变色、以及图片主题颜色。 首先确保在项目中已经安装了所需的第三方库。 点击Podfile,查看安装配置文件。. SwiftTMgradientLayer渐变色动画 TMgradientLayer 渐变色动画 swiftButtonAnimation按钮的渐变色效果 ButtonAnimation 按钮的渐变色效果 swift过渡色背景渐变View 过渡色背景渐变 View swift layer 渐变色 CAGradientLayer 1。创建 渐变色 /// 渐变色:默认从上到下 private var gradientLayer CAGradientLayer = { let g = CAGradientLayer. Swift52RELEASEosxpkg,swiftorg下载太慢,个人百度网盘分享给大家。 79KB swift给UIView或UIImage高性能添加圆角生成 渐变色 图片等.
Quartz 2D 的渐变方式分为如下两种: 线性渐变:渐变色以直线方式从开始位置逐渐向结束位置渐变 放射性渐变:以中心点为圆心从起始渐变色向四周辐射,直到终止渐变色 使用中我们可以直接绘制一个渐变,也可以将渐变填充到现有的图形路径上. CSDN问答为您找到IOS SWIFT label,button渐变色背景相关问题答案,如果想了解更多关于IOS SWIFT label,button渐变色背景、label渐变色、ios、swift技术问题等相关问答,请访问CSDN问答。. (4)最后将渐变层的遮罩设置成前面由 CAShapeLayer 创建的进度弧线,这样一个带有渐变色的进度圆弧就完成了。 3,样例代码 (1) TemperatureMeterswift (进度条组件).
(4)最后将渐变层的遮罩设置成前面由 CAShapeLayer 创建的进度弧线,这样一个带有渐变色的进度圆弧就完成了。 3,样例代码 (1) TemperatureMeterswift (进度条组件). Swift CAGradientLayer颜色渐变器 我们想设置一个view的颜色,通常可以用backgroundColor方法,但是这只能设置纯色背景。如果想实现渐变色背景,一种方法是使用Core Graphics,还有一种方法就是本文要提的CAGradientLayer。. Swift之CAGradientLayer 实现渐变色效果 小伙伴们在开发一款APP的时候,为了优化用户的体验往往会用到多种颜色和多个图片。 纯色往往让人觉得单调,使用颜色渐变能够给用户更好的体验。.

Swift给view加上渐变色 简书

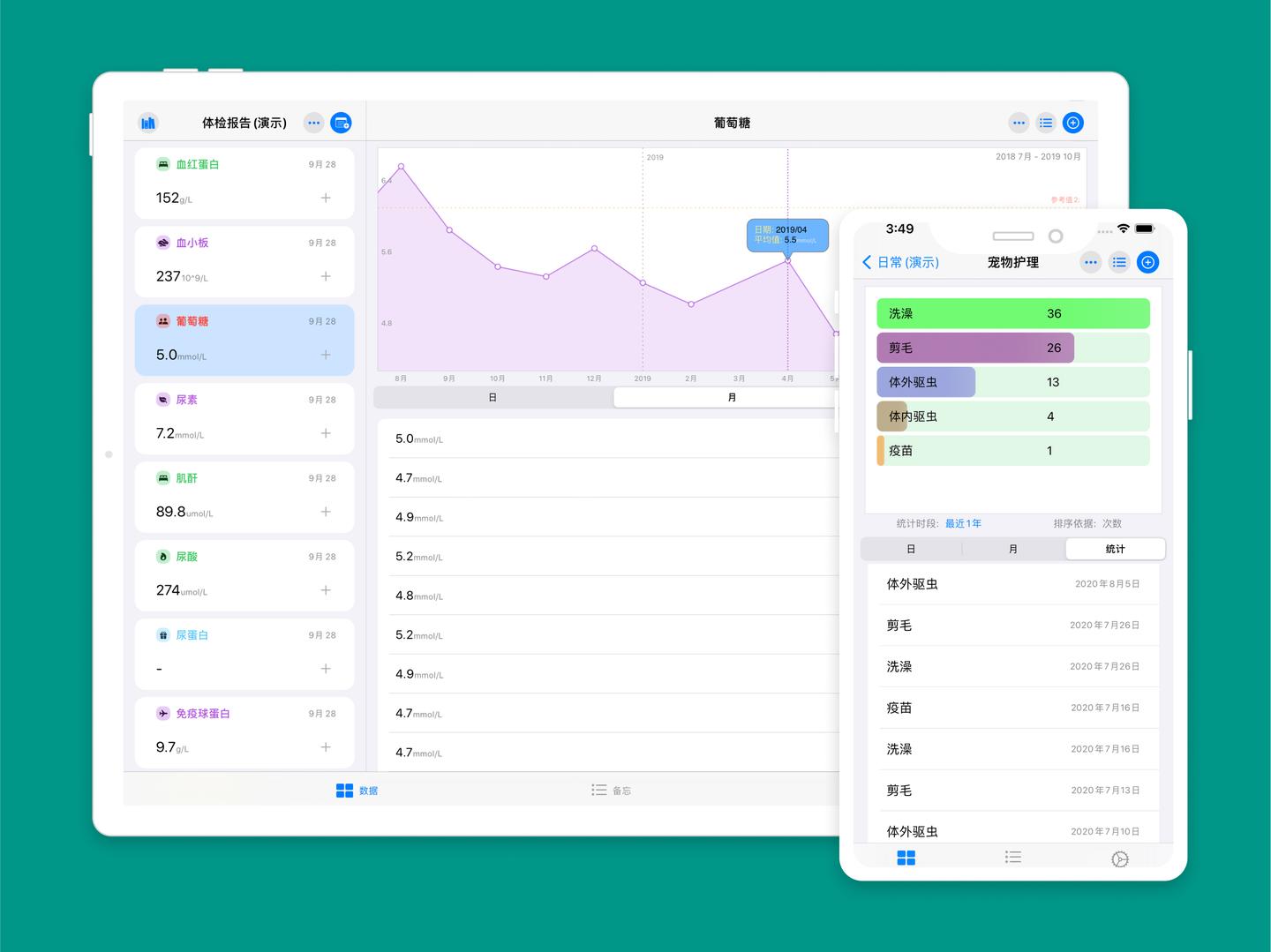
Macos Ios Ipados 跨平台应用 1 小时就能制作完成

5 5 使用变色龙创建互补色 渐变色 获取图片主题颜色 Ios开发中的神兵利器 酷课堂 互动教程系列官方网站
Swift 渐变色 のギャラリー

Swift Cagradientlayer使用详解1 实现渐变色背景

在swift中绘制渐变的矩形 Thinbug

Swift Swift Ui按钮阴影渐变 It工具网

纯css实现颜色渐变效果 包含环形渐变 线性渐变 彩虹效果等 软件开发网

利用cagradientlayer 实现渐变色效果 Swift 教程 Swift 语言学习 Swift Code Swiftgg 翻译组 高质量的swift 译文网站

Swift Cagradientlayer使用详解2 环形渐变进度条 渐变文字

Swift 带有渐变和阴影的uiview It工具网

Ios Circle中的渐变色

在swift中使用标签遮罩的多颜色渐变 Xcode
铃木swift特别版搭1 4t发动机渐变色的内饰太帅了 看点快报

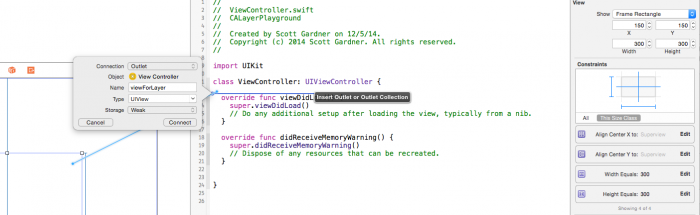
Swift语言ios开发 Calayer十则示例 上 移动端开发 火龙果软件工程

Swift颜色渐变 动画更新 过渡

核心图形教程 线条 矩形和渐变

Swift曲线绘制渐变matlab截面图绘制 设计之家

一次讲完渐变色的6大使用场景 让你的ppt有 质 的飞越 用法

Ios高仿微信项目 阴影圆角渐变色效果 卡片动画 波浪动画 路由框架等源码

Swift 渐变色圆形loading 简书

Swift Cagradientlayer颜色渐变器 简书

Swift 渐变色圆形loading 简书

关于ios 如何使用swift以编程方式渐变边框颜色uibutton 码农家园

Swift语言ios开发 Calayer十则示例 Cocoachina 一站式开发者成长社区

Swift 渐变uislider Shinkai 的博客 Csdn博客

Swift Swift 将uiview边框变成渐变颜色 It工具网

Swift下 有趣的 渐变和遮罩 简书

Swift 打造你自己的折线图 阿里云开发者社区

关于ios 渐变色swift 码农家园

Ios高仿微信项目 阴影圆角渐变色效果 卡片动画 波浪动画 路由框架等源码 Android爱开源的个人空间 Oschina

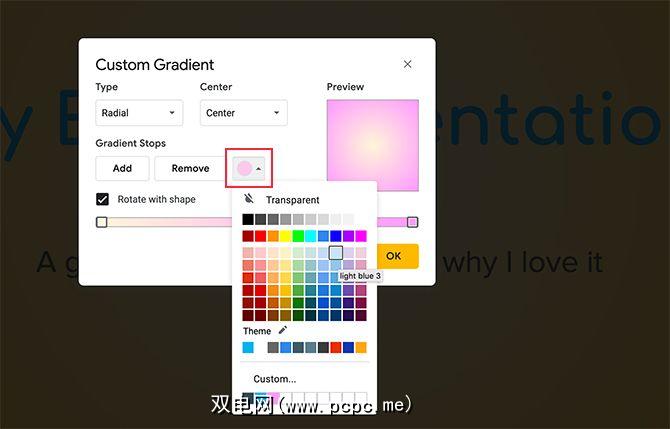
如何在google幻灯片中创建和使用自定义渐变 双电网 Pcpc Me

Swift Core Graphics绘图框架详解3 绘制渐变 填充渐变色

Ios Swift 实现渐变色 封装cagradientlayer Eugene 的博客 Csdn博客

Swift 渐变色圆形loading 简书

Ios实现渐变色背景 两种方式实现 那一抹风情 博客园
铃木swift特别版搭1 4t发动机渐变色的内饰太帅了 看点快报

利用cagradientlayer 实现渐变色效果 Swift 教程 Swift 语言学习 Swift Code Swiftgg 翻译组 高质量的swift 译文网站

Swift Cagradientlayer渐变动画的实现2 彩虹动画圆环

Swift 自定义画渐变色折线图 Fwjzm的专栏 Csdn博客

Swift Cagradientlayer渐变动画的实现2 彩虹动画圆环

介绍几个我在开发健康笔记2用到的swift或swiftui第三方库 知乎

Swift 轻量且强大的颜色处理库bccolor 程序猿

关于ios Uiview阴影渐变 码农家园

Uitableviewcell背景渐变在第一次渲染时不起作用 Thinbug

Swift 下用代码实现渐变色背景 大专栏

Swift Cagradientlayer使用详解1 实现渐变色背景

如何使用swift 4从左到右设置带有圆角的渐变的uitextfield边框 码农俱乐部 Golang中国 Go语言中文社区

Ios高仿微信项目 阴影圆角渐变色效果 卡片动画 波浪动画 路由框架等源码 Android爱开源的个人空间 Oschina

co Ios开发杂谈swiftui 文字渐变色 哔哩哔哩 つロ干杯 Bilibili

告别五彩斑斓的黑 渐变色的正确打开方式 以下是我个人收藏的一些渐变配色网站 并且使用过后感觉比较好的整理出来分享给大家 By Vision Pie Medium

Swift 轻量且强大的颜色处理库bccolor 程序猿
.jpg)
靛藍色swift小牛皮及漸變色尼羅蜥蜴皮pliplat手抓包 愛馬仕 17年 21st Century Bags Christie S
铃木swift特别版搭1 4t发动机渐变色的内饰太帅了 看点快报

Swift贝塞尔曲线填充渐变填充 Thinbug

Swift带有渐变色的环形进度条如何实现 博客 编程圈

Swift 下用代码实现渐变色背景 大专栏

如何在google幻灯片中创建和使用自定义渐变 双电网 Pcpc Me
告别五彩斑斓的黑 渐变色的正确打开方式 以下是我个人收藏的一些渐变配色网站 并且使用过后感觉比较好的整理出来分享给大家 By Vision Pie Medium

Ios 渐变色实现 渐变色圆环 圆环进度条 Qqcc13 博客园

Cagradientlayer实现图片渐变透明效果 Youxianming 博客园

Wps轻松办公 如何将表格用渐变色填充
Taylor Swift Lover漸變色耳機保護套airpods Pro網紅保護殼歐美熱銷收藏控必buy 蝦皮購物

Ios Uibutton 渐变色 边框渐变色 字体渐变色 热备资讯

Macos Ios Ipados 跨平台应用 1 小时就能制作完成

Swift带有渐变色的环形进度条如何实现 博客 编程圈

Swift 渐变 如何在swift中使用渐变进度创建uiprogressview Weixin 的博客 Csdn博客

利用cagradientlayer 实现渐变色效果 Swift 教程 Swift 语言学习 Swift Code Swiftgg 翻译组 高质量的swift 译文网站

Swift之cagradientlayer 实现渐变色效果 简书

Ios 彩虹渐变色的swift 实现 It610 Com
Ios 折线图实现 渐变色填充 气泡 动态放大缩小 线条动画 添加限制线等

Ios Uibutton 渐变色 边框渐变色 字体渐变色 热备资讯

Swift Ui专项训练16 Progressview进度条 程序员大本营
给uiview 或uiimage 高性能添加圆角 生成渐变色图片等 Swift开发社区 Ctolib码库

利用cagradientlayer 实现渐变色效果 Swift 教程 Swift 语言学习 Swift Code Swiftgg 翻译组 高质量的swift 译文网站

Swift语言ios开发 Calayer十则示例 Cocoachina 一站式开发者成长社区

使用uiview层动画实现属性渐变效果 Alexander Wei的博客 Csdn博客 Swift 渐变动画

Github Allenwong 30daysofswift A Self Taught Project To Learn Swift

铃木swift特别版搭1 4t发动机渐变色的内饰太帅了 汽车 品阅网

关于ios Swift Label Button渐变色背景 问答 阿里云开发者社区 阿里云

Swift带有渐变色的环形进度条如何实现 博客 编程圈

Swift 使用uibezierpath用渐变颜色填充圆形边框 It工具网

21 渐变色帆布包人气热卖榜推荐 淘宝海外

Swift 渐变image Shinkai 的博客 Csdn博客

渐变粉色卡片素材 手机移动版

Swift Cagradientlayer使用详解1 实现渐变色背景

Swift中的径向渐变背景

利用cagradientlayer 实现渐变色效果 Swift 教程 Swift 语言学习 Swift Code Swiftgg 翻译组 高质量的swift 译文网站

Ios高仿微信项目 阴影圆角渐变色效果 卡片动画 波浪动画 路由框架等源码 Android爱开源的个人空间 Oschina

Swift语言ios8开发战记27 Sketch初探 阿里云开发者社区

Swift Cagradientlayer渐变动画的实现1 渐变特效 动态光泽文字

关于ios 渐变色swift 码农家园
渐变色圆环loading Swift开发社区 Ctolib码库

Swift Layer 渐变色 Cagradientlayer 懂事长qingzz 博客园

如何利用swift中的ibdesignable创建一个漂亮的可复用的渐变view 简书

Swift 自定义画渐变色折线图 Fwjzm的专栏 Csdn博客

Fysliderview On Cocoapods Org

Swift颜色渐变 动画更新 过渡

Swift 第三方图表库aainfographics使用详解3 多彩渐变色
铃木swift特别版搭1 4t发动机渐变色的内饰太帅了 看点快报

Ios开发 Swift物流时间轴的展示实现 程序员大本营