スクロール アクション Css
Touchaction プロパティは次の何れかの形で指定することができます。 auto, none, manipulation のキーワードのうち一つと、または;.

スクロール アクション css. CSS scrollbehavior, scrollsnaptype & mixblendmode by Andrej Sharapov (@andrejsharapov) on CodePen 左右のコンテンツが切り替わるスクロールエフェクト(cssのみ) See the Pen Scrolling half by half pure #CSS by @Kseso by Kseso on CodePen スライド風ワンページスクロールエフェクト(cssのみ) See the Pen. Cssアニメーションは、webデザインの可能性を大きく広げてくれるテクニックです。html と css の基礎知識があれば誰でも簡単に実装でき、pc でもスマホでも css アニメーションを楽しむことができます。. Cssでスクロールをスムーズにする方法 css3 0929 スクロールの動きを統一したい場合はそのままで問題ありませんが、 別のアクション.
スクロールを戻した(上にスクロール)場合にアクションを逆再生させるかどうかを指定できます。 例)reverse false(逆再生させない) loglevel デフォルト値:2 デバッグ用のログレベルを指定できます。指定値は数値となります。. CSS scrollbehavior, scrollsnaptype & mixblendmode by Andrej Sharapov (@andrejsharapov) on CodePen 左右のコンテンツが切り替わるスクロールエフェクト(cssのみ) See the Pen Scrolling half by half pure #CSS by @Kseso by Kseso on CodePen スライド風ワンページスクロールエフェクト(cssのみ) See the Pen. 今回はスクロール処理を使うので、 throttle も使うため jQuery の throttle プラグインも読み込ませます。 また、以下の 3 箇所のアニメーションを付ける要素に、「jsfadeanimation 」 Class をつけておき、画面内に入ったら、「isshow 」 Class が付与されるようにしておきます。.
Mandatory はユーザーがスクロールを終えた時に スナップ位置に固定、proximity はスクロールアクション終了以外のタイミング(例えば要素の追加・削除など)でも スナップ位置に固定します。 scrollsnapalign スクロール対象(アイテム)が持つプロパティです。. Mandatory はユーザーがスクロールを終えた時に スナップ位置に固定、proximity はスクロールアクション終了以外のタイミング(例えば要素の追加・削除など)でも スナップ位置に固定します。 scrollsnapalign スクロール対象(アイテム)が持つプロパティです。. 自然のシーン、ゲームの背景。横スクロール、アクション、およびアドベンチャー ゲームに適しています。のイラスト素材をダウンロード。低価格でご購入いただけます。 Image.
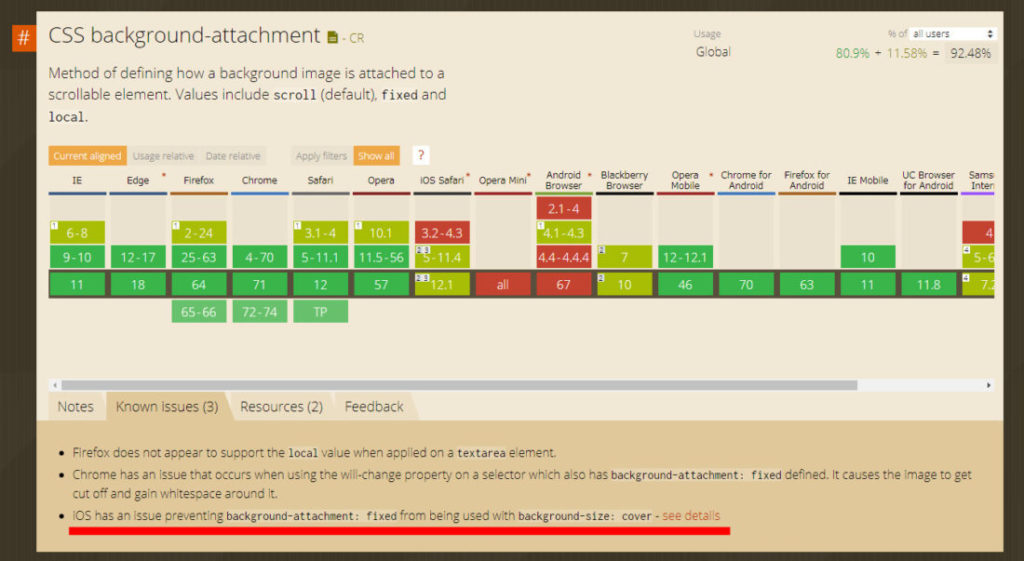
Panx, panleft, panright, and/or one of the keywords pany, panup, pandown, のキーワードのうち一つと、加えて任意のキーワード pinchzoom。. 今回はCSSでスクロール時に背景画像が切り替わるパララックス」について 分かりやすく解説いたします。CSS「backgroundattachment fixed」を使用し スクロール時に背景を固定させております。また iOSでうまくいかない現象についての問題も書いております。. さて、先日PCでtableが横スクロールする案件がありました。 とはいえ、サイトの幅が広いとかモジュール化によって中身が足りないtableだってあるわけで、そういう時はなんかうまく幅の指定が動かない時があります。 HTML&CSS;.
スクロールを戻した(上にスクロール)場合にアクションを逆再生させるかどうかを指定できます。 例)reverse false(逆再生させない) loglevel デフォルト値:2 デバッグ用のログレベルを指定できます。指定値は数値となります。. スクロールを戻した(上にスクロール)場合にアクションを逆再生させるかどうかを指定できます。 例)reverse false(逆再生させない) loglevel デフォルト値:2 デバッグ用のログレベルを指定できます。指定値は数値となります。. CSS scrollbehavior, scrollsnaptype & mixblendmode by Andrej Sharapov (@andrejsharapov) on CodePen 左右のコンテンツが切り替わるスクロールエフェクト(cssのみ) See the Pen Scrolling half by half pure #CSS by @Kseso by Kseso on CodePen スライド風ワンページスクロールエフェクト(cssのみ) See the Pen.
さて、先日PCでtableが横スクロールする案件がありました。 とはいえ、サイトの幅が広いとかモジュール化によって中身が足りないtableだってあるわけで、そういう時はなんかうまく幅の指定が動かない時があります。 HTML&CSS;. Var ScrollrevealFade = { origin 'left', distance '0px',//移動範囲 scale 1,//拡大表示(1で横スクロールが始まる) rotate { x 0, y 0, z 0 }, //xは縦回転、yは横回転、zは傾き(風車みたいな感じ) duration 10, //アニメーションの速度 delay 0 //要素が表示するまでの待機時間(ディレイ) };. スクロールが効かないだと!? 大方Webデザインが完了したのに、スクロールが効かなくて絶望したたくみです。 結論から言うとheightを指定してあげればOKでした。 が、このheight指定がクセモノで(´;ω;`)ブワッ.
Cssアニメーションは、webデザインの可能性を大きく広げてくれるテクニックです。html と css の基礎知識があれば誰でも簡単に実装でき、pc でもスマホでも css アニメーションを楽しむことができます。. CSS 最後にCSSです。デフォルトでは不透明度10%、文字サイズpxのテキストを、スクロールにより txteffect というクラスが加えられると、不透明度やフォントサイズを変更します。. 2枚の画像を使ったスクロールで道筋が表示されるCSS(Scrolling Backgrounds in CSS) See the Pen Scrolling Backgrounds in CSS – Seattle Trip by Geoff Graham (@geoffgraham) on CodePen シンプルで使いやすいスクロールで画像が切り替わるCSS See the Pen Fixed background full sections by Justin Aven (@justinaven).

Animate Css Wow Js 総まとめ スクロール連動やwordpressでの設定方法 もっとウェブを

これを使うとスクロールに連動したアニメーションが簡単に わずか2kbの超軽量javascriptライブラリ Sal Js コリス

Cssのスクロールスナップの便利な使い方 実装の注意点を徹底解説 コリス
スクロール アクション Css のギャラリー

ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip

Windowsのブラウザ別スクロールバー非表示方法 Css Fantastech ファンタステック

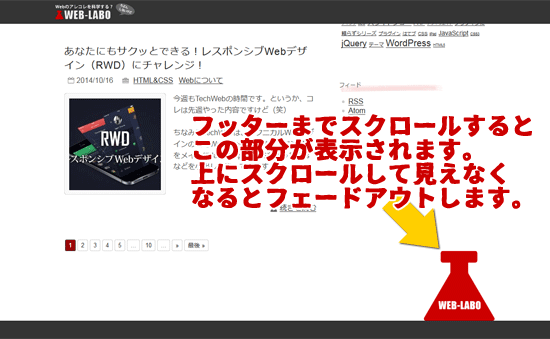
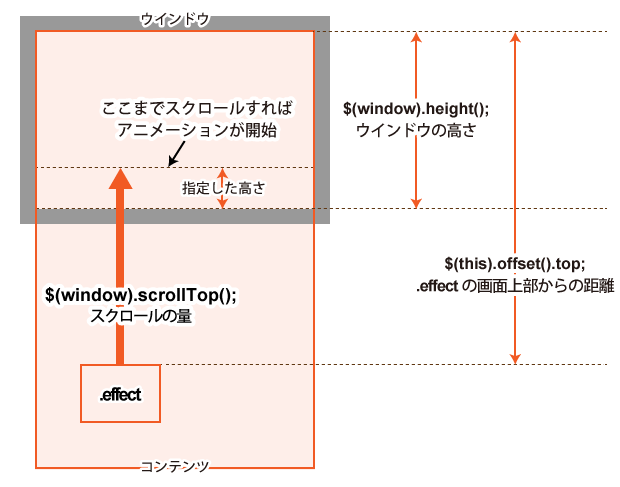
フッターまでスクロールしたら発動するアクションをjqueryとjavascriptで作ってみよう Web Labo

Jquery スクロールして表示領域に入ったら要素をアニメーション表示させる Inview Js の実装サンプル集 125naroom デザインするところ 会社 です

横スクロールナビカスタマイズ時にcssに追加するコード Fantastech ファンタステック

Css Position Sticky を使用して スクロール時に画像をズームさせるページのレイアウトを実装する方法 コリス

Cssで背景画像を固定させて別の要素をスクロールした時に背景画像を切り替える ブログ アイキャッチ デザイン タイポグラフィ Photoshop 背景画像 ブログ アイキャッチ

Css の記事一覧 Webdesignfacts

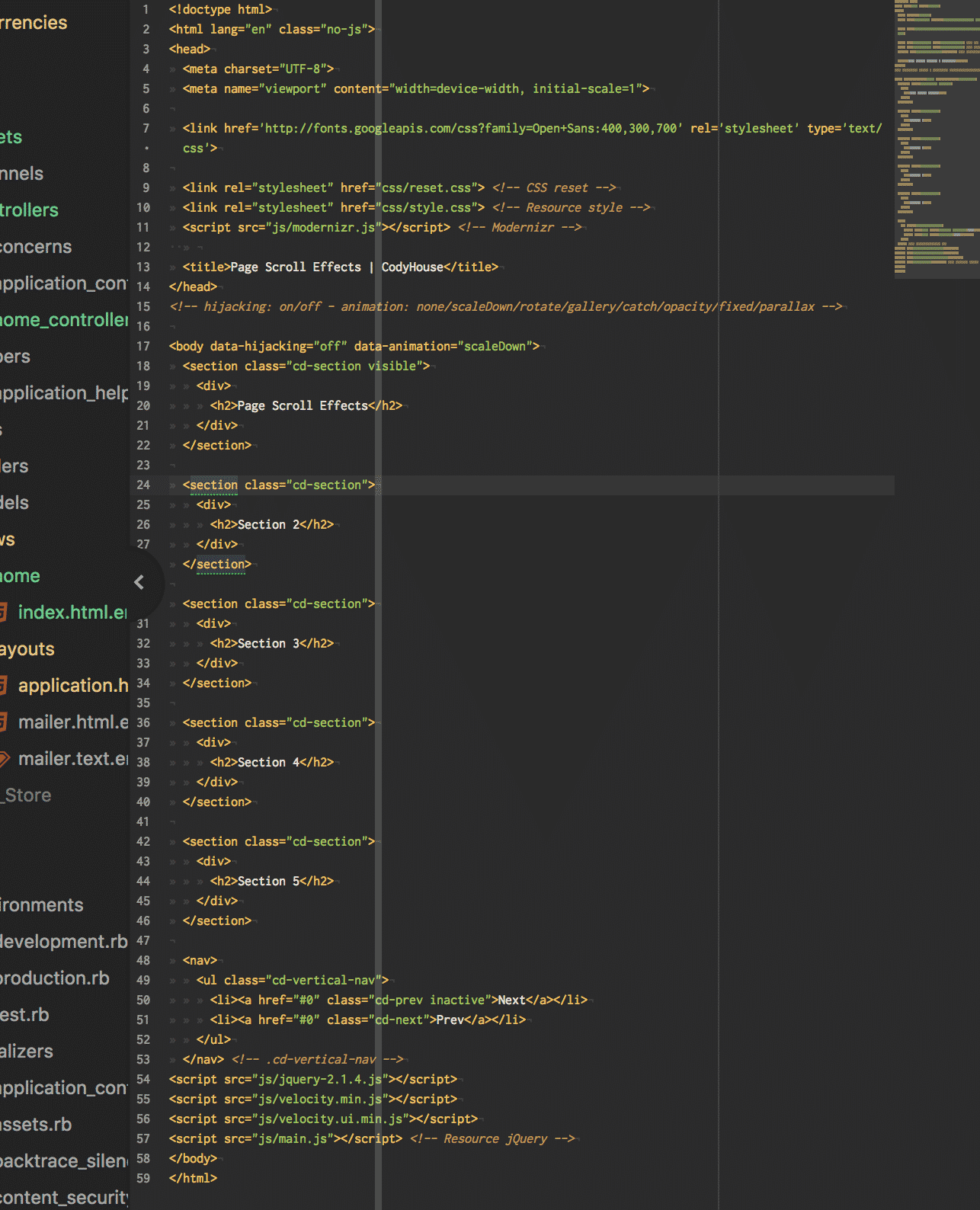
Codyhouse ページスクロールエフェクトを実装したい オシャレ 鹿せんべいとエンジニア

スマートフォンでテーブルを横スクロールさせる方法 Css2行

Webはここまで進化中 コピペもできるhtml Css参考スニペット84個まとめ Photoshopvip

Css スクロール時に背景画像が変わるパララックス Shu Blog

Cssでスクロールのスナップが可能に Scroll Snapプロパティの基礎知識と便利な使い方 コリス

Css スクロール時に背景画像が変わるパララックス Shu Blog

Animate Cssでスクロールに合わせてアニメーション表示しようとしたらiphoneで変な挙動になったけど解決したメモ

Wordpressで スクロールせずに見えるコンテンツのレンダリングをブロックしているjavascript Cssを排除する に対応する トイレのうず ブログ

たった1行 Cssでスクロールをスムーズにする方法 すきまのスキマ

Scrollmagicとcssを使って簡単にスクロールアニメーションを実装しよう Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク

画面スクロールについてくるフッターメニューを作る方法 Wordpress Css Javascript ユウスケの雑記ブログ

指定量スクロールした時点で上端にメニューを出す方法 ホームページ作成 All About

Cssでスクロールバーのデザインをカスタマイズする Wemo

背景色の後に画像やテキストが表示されるエフェクトの作り方 Design Remarks デザインリマークス

スライドショー 動くcssのためのメモ

Css初心者にも簡単に使える スクロールに連動するさまざまなエフェクトを実装できるスクリプト Aos コリス

Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー

Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark

Css スクリプト無し スタイルシートで実装するパララックススクロール コリス

コピペcssで簡単実装 アニメーションパララックス スクロールエフェクト8選 スクロールに合わせて動く 作り方 Webdesignfacts

Scrollmagicとcssを使って簡単にスクロールアニメーションを実装しよう Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク

スクロールでフェードイン表示させる方法 Jquery Html Css L Natsukimemo なつ記メモ Of Webデザインtips

Animate Css スクロールに合わせてアニメーション表示する Into The Program

マウスホイールに対応した横スクロールのページを作成する デザインってオモシロイ Mdn Design Interactive

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip

スマホでグローバルメニュー カテゴリー を横スクロールするcss Simplicity

マテリアルデザインでの ボタン の使用ルールと作り方 サンプルcss付

スクロールをセクションごとに制御するプラグイン Jquery Scrollify を詳しく解説 Webdesignday

Css ユーザーアクションの Hover Active Focusの使い方 Shu Blog

Cssのスクロールスナップの便利な使い方 実装の注意点を徹底解説 コリス

Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート

実装がどんどん簡単になっている スクロールに連動するcssアニメーションを与えるスクリプト Delighters コリス

Cssで簡単に 固定した背景をスクロールして別の画像や要素に切り替えるfixed Backgrounds Css6選 コピペで簡単実装 Webdesignfacts

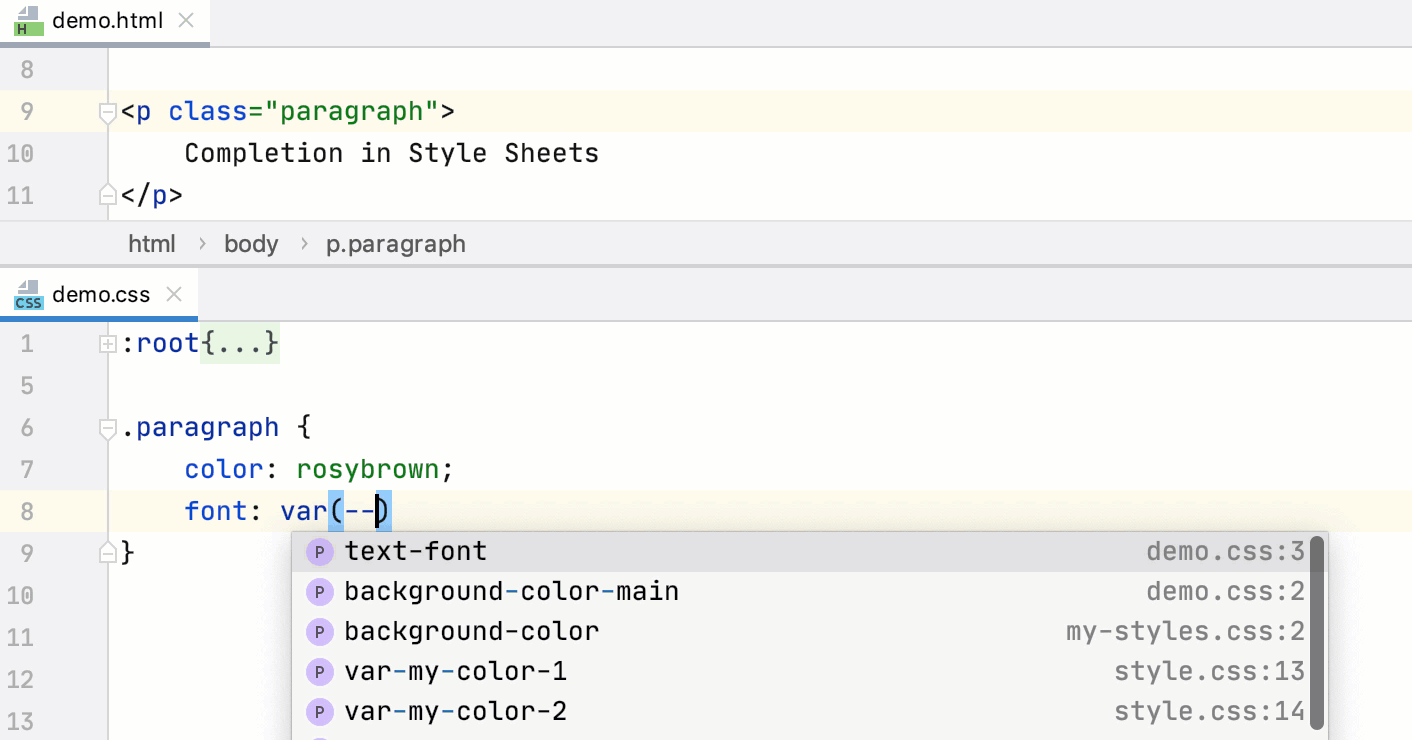
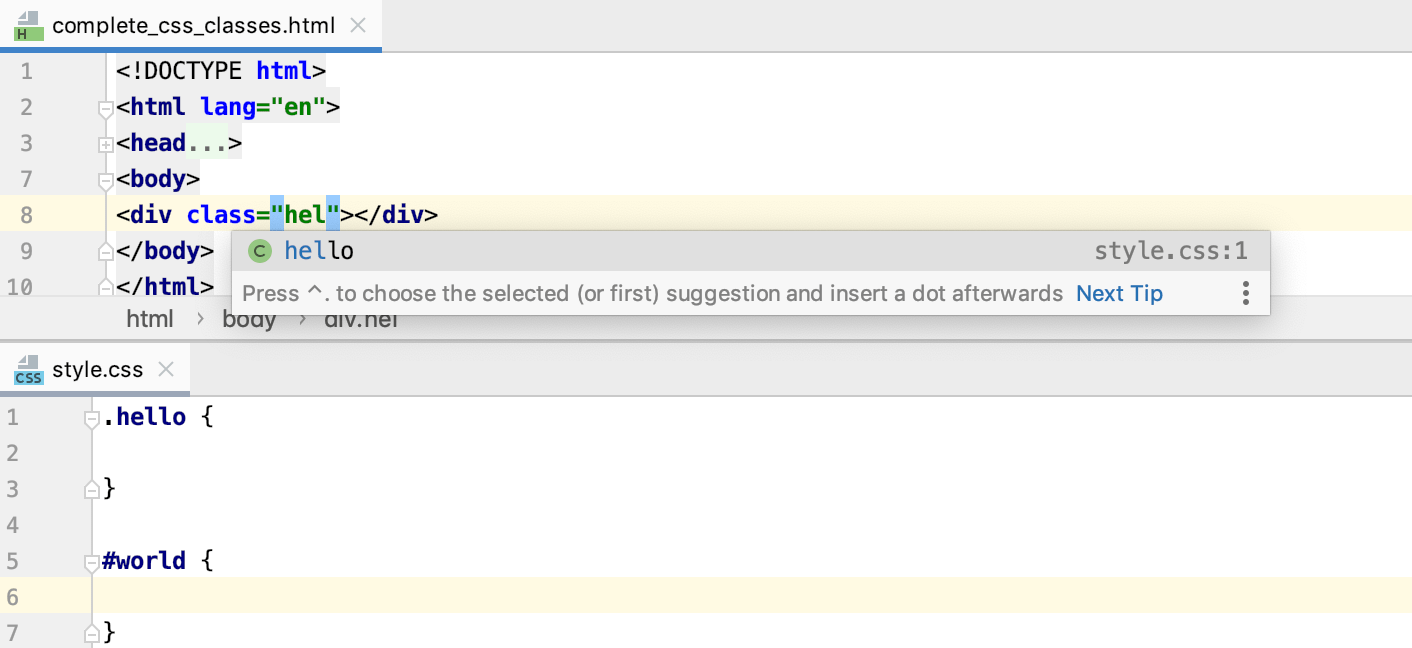
スタイルシート Rubymine

コピペでできる Cssとhtmlだけのcss Animationで作る矢印アクション5種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Wow Jsでスクロールアクションをトリガーにして画面に入るとフェードインで表示させる Arutega デジタルノマド挑戦記 アルテガ

無限スクロールが簡単に実装できるjs Infinitescroll メリットとデメリットも

Css スワイプ 固定 横スクロール

Jquery スクロールアクション 備忘録 六花八葉

Chromeでscrolltop が効かない 取得できない スムーススクロールが上手く動かない 現象に遭遇 Web系seの大学ノート

コピペでできる Cssとhtmlだけのホバーエフェクトが楽しい矢印アクション Copypet Jp パーツで探す Web制作に使えるコピペサイト

スタイルシート Rubymine

Css でスクロールバーの表示を変えて 個性的なデザインにカスタマイズする Webデザイン It The Best

カスタムスクロールcssとjsを使用してバグ修正の日数を節約する方法

Cssのscroll Snapプロパティを使ってスクロール移動でコンテンツの表示領域に合わせる Free Style

Lw9g1ncsmtgdem

Scrollmagicとcssを使って簡単にスクロールアニメーションを実装しよう Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク

マウスオーバーエフェクト 動くcssのためのメモ

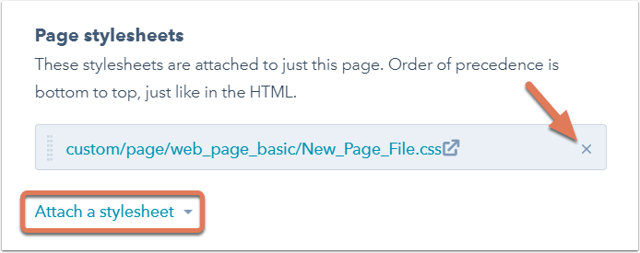
Cssファイルを作成 編集 添付して サイトのスタイルを設定します

Cssファイルを作成 編集 添付して サイトのスタイルを設定します

Jinvertscrollの可変幅対応で陥りやすいトラップ技術ブログ

紙屋のweb参考メモ Cssで実装する次のコンテンツへと促すスクロールダウンボタン 10 Nxworld

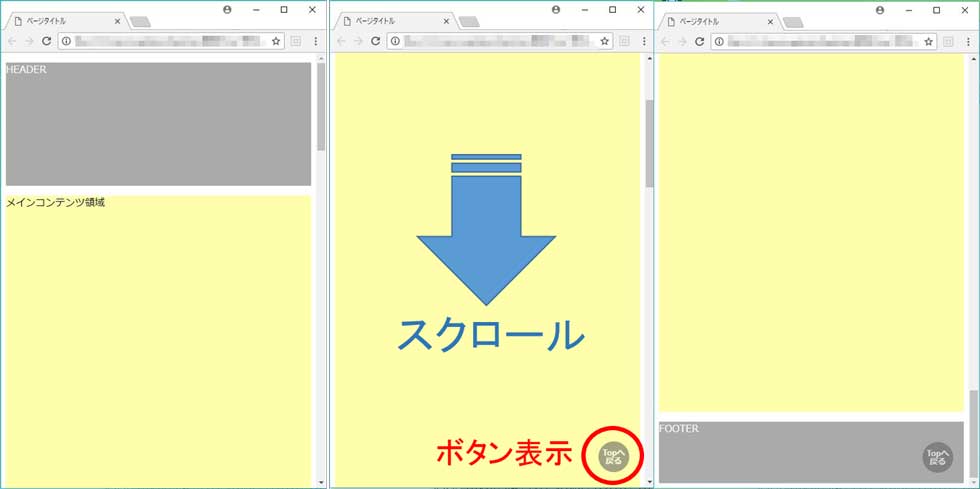
ページに Topへ戻る ボタンを設置する ノラトキのsitestudio

Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark

Cssだけでも実装できる ページ内アンカーやページ上部にアニメーションでスクロールさせるcss Javascriptのまとめ コリス

ボタンをクリックする度に少しスクロールするカスタマイズ Fantastech ファンタステック

スクロールアニメーションをプラグイン無しで簡単に作る方法 Design Remarks デザインリマークス

Cssだけ スクロールを促すバウンドアニメーション 01y Me

素のjavascriptで実装する単一横スクロールスライダーの秘密 ポケサイズム

かもメモ

Cssファイルを作成 編集 添付して サイトのスタイルを設定します

Appleのようなスクロールに連動したエフェクトもこれなら簡単に実装できる1kbの超軽量スクリプト Scrollout コリス

Pin On メモ Webデザイン

Css 背景固定で美しいブラーがかかった半透明のパネルだけがスクロールするスタイルシート コリス

Animate Css Wow Js 総まとめ スクロール連動やwordpressでの設定方法 もっとウェブを

スクロールと連動するアニメーションは Animate Css Wow Js で決まり ビギナーズハイ

カスタムスクロールcssとjsを使用してバグ修正の日数を節約する方法

Crayon Syntax Highlighterのスクロールバーを太くする 己で解決 泣かぬなら己で鳴こうホトトギス

コーディング Arutega デジタルノマド挑戦記 アルテガ Part 2

Css スクロール時に背景画像が変わるパララックス Shu Blog

簡単 Wowで要素をふわっと表示させたりシュッと表示させるアニメーションをつける ミトラボ

Scrolltriggerを利用してwebサイトスクロール時にアニメーションを追加する 導入編 ビジネスとit活用に役立つ情報

Html Cssで表現できる すごいテキストエフェクト用スニペット44個まとめ Photoshopvip

Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday

スクロール時のアニメーションを簡単実装 Aos の使い方 Jquery不要 ナオユネット

Animate Cssでhover Click Scrollなどイベントでアニメーション処理する応用テクニック ナオユネット

表示領域にピタッと移動 Cssでスクロールスナップを実装しよう Webクリエイターボックス

スマホでグローバルメニュー カテゴリー を横スクロールするcss Simplicity

Cssでグラデーションを背景に使う方法 スクロール固定するには

Cssだけで実装できる横スクロールui スクロールバーなし Begeek

ボタンをクリックする度に少しスクロールするカスタマイズ Fantastech ファンタステック

Cssのscroll Snapプロパティを使ってスクロール移動でコンテンツの表示領域に合わせる Free Style

スマホの横スクロールuiをcssで実装する方法 ネットショップ語り

Cssはスクロール テキストの切り取りで色を変更します Z Indexのオーバーフロー

Cssのみでスムーススクロールを実装する方法 ページ内リンク Scroll Behavior

画面スクロールについてくるハンバーガーメニューボタンを作成 Wordpress Css ユウスケの雑記ブログ

Css Pointer Eventsプロパティと活用事例 Bagelee ベーグリー

スクロール Scrolling Japaneseclass Jp