スマホ 画面 サイズ デザイン
ストア用の大きいサイズのアイコンは、ホーム画面用のアイコンと同じデザインである必要はありません。 これは開発ではなく運用のフェーズになりますが、キャンペーン中は特別な画像を用意することもよくあります (iOS アプリと違ってローカライズする.

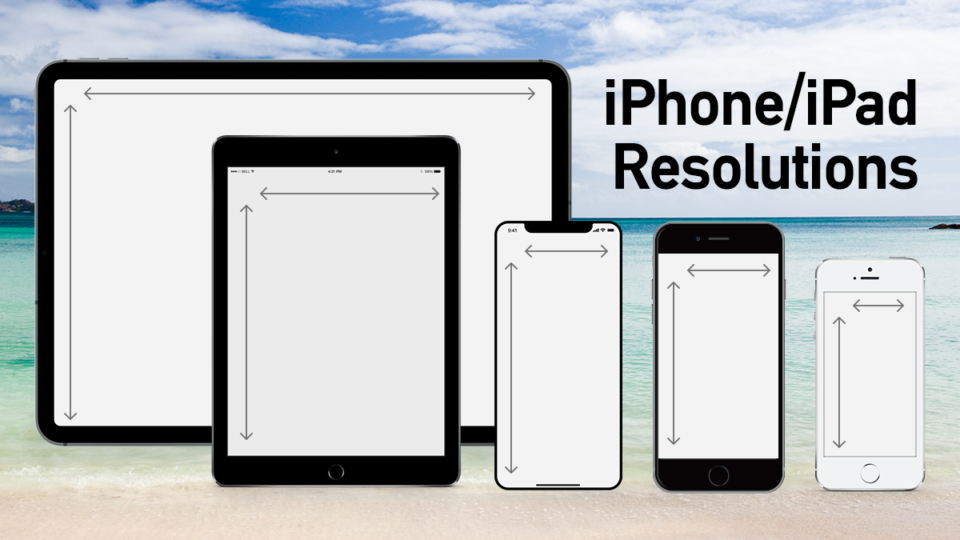
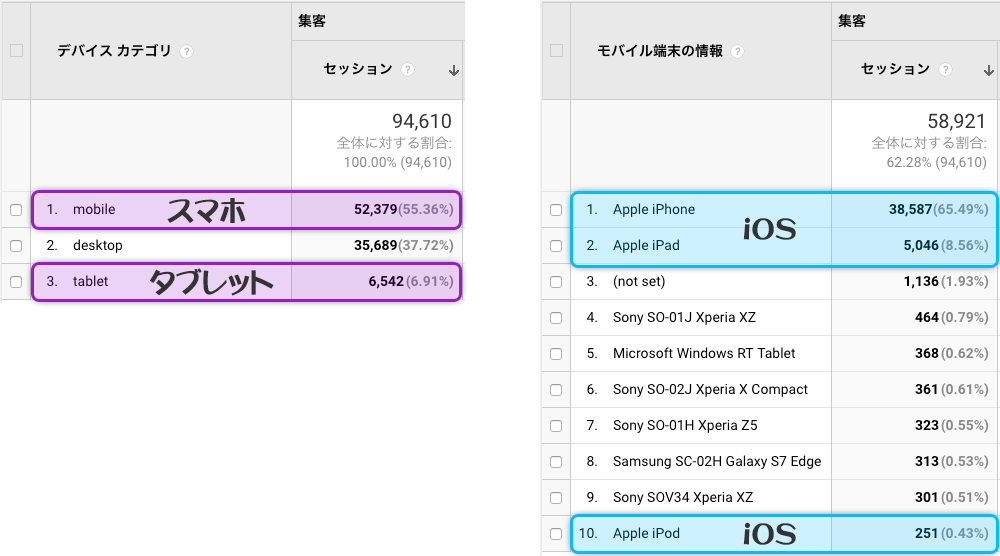
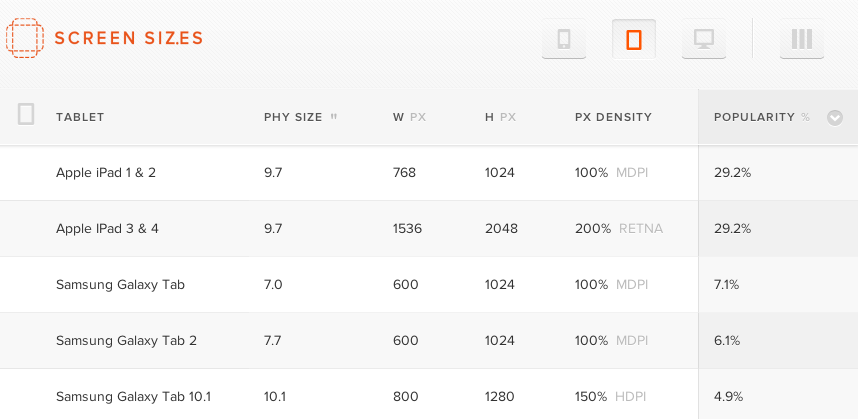
スマホ 画面 サイズ デザイン. 年版の最新情報として、スマホの画面サイズや縦横比を改めてまとめ直してみました。 開発や制作活動にお役立てください。 ここに記載のないさらに古い機種については前回作成した18年最新版のリストをご覧ください。 縦. スマホ・タブレットの解像度一覧表 下記の『画面の解像度(画面サイズ)の割合』に詳細は記載してますが、当方管理サイトでの 『iOS(iPhone・iPad)の割合』は 『7448%』 と、圧倒的に多いので、iOSをメインに一覧表を作りました。 Androidに関しては種類が多すぎるので、『画面の解像度. ストア用の大きいサイズのアイコンは、ホーム画面用のアイコンと同じデザインである必要はありません。 これは開発ではなく運用のフェーズになりますが、キャンペーン中は特別な画像を用意することもよくあります (iOS アプリと違ってローカライズする.
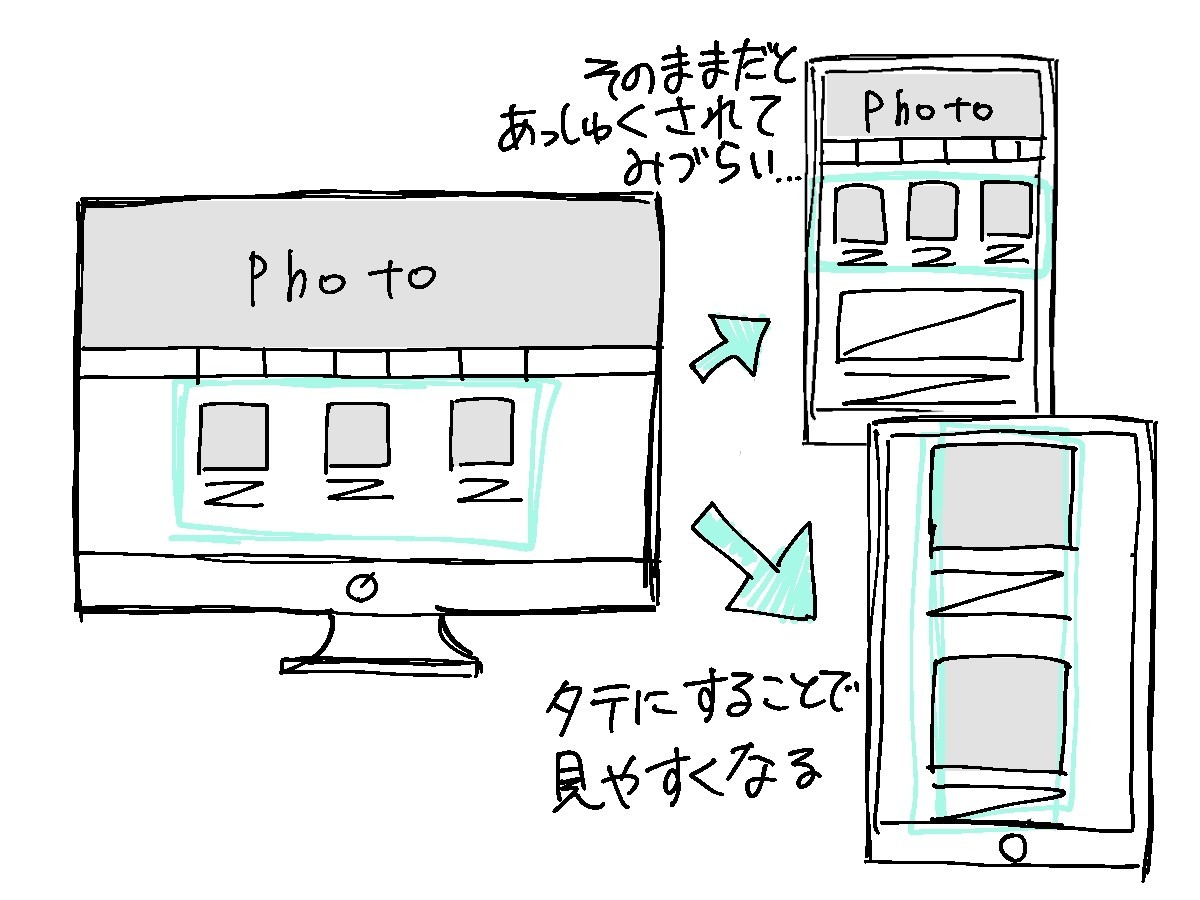
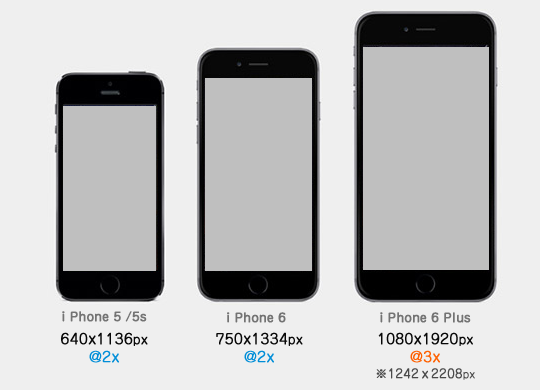
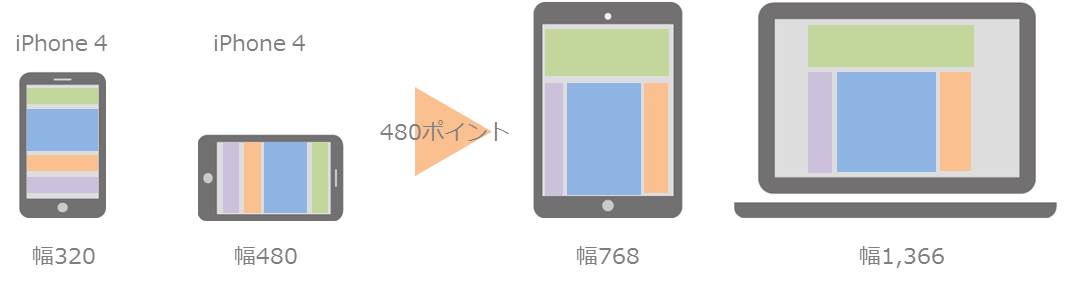
スマホWebデザイン用のアートボードサイズは、375px! にするで問題無いと思います。 ですが、iPhone 5Sに相当するサイズ3×668pxnの画面サイズにも対応する必要があるので、少し小さくなっても大丈夫な設計を心がける必要があります。. 年版の最新情報として、スマホの画面サイズや縦横比を改めてまとめ直してみました。 開発や制作活動にお役立てください。 ここに記載のないさらに古い機種については前回作成した18年最新版のリストをご覧ください。 縦. 小さな手のひらサイズにパソコンの画面以上の画面解像度をぎゅっと圧縮して閲覧しているわけです。 上の図では、スマホディスプレイの表現の細かさは2倍で説明しましたが、 iPhone Xは3倍で458ppiの細かさ (ppiは1インチの中に入るピクセル粒の数を表します。.
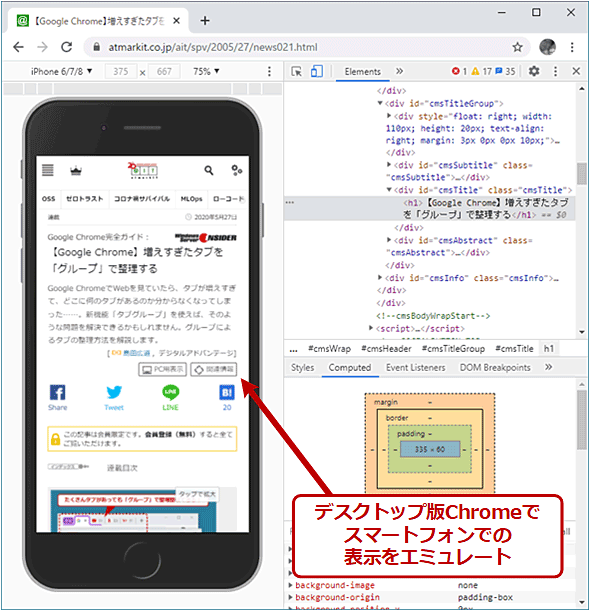
4:3 のスマホ写真( iPhone )に合うサイズ →スマホの写真サイズについてはこちら x 119 1051 x 1406 1:134 (整数比 3:4 / 4:3) L判、LG 最も一般的で普及している写真のサイズ 35mmフィルムの写真に合うサイズ x 127 1051 x 1500 1:143 LW. Androidアプリデザインを始める前に、最低限これだけ学べば何とかなる!という4つのポイント、①dpi・dipとは ②何pxでデザインするか ③画像の書き出し方法 ④画像を綺麗に拡大できる9patch をまとめてみました。. 画面の幅をスマートフォンの幅くらいまで縮めます。 正確にスマホのサイズ幅にする方法 さきほどの「開発者ツール」「エミュレーション」右側、「ディスプレイ」を変更します。 以下のように設定します。 スマホ版版が表示されました。.
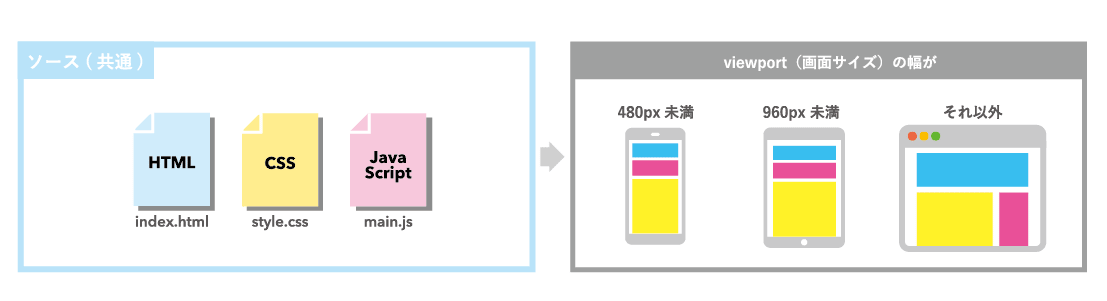
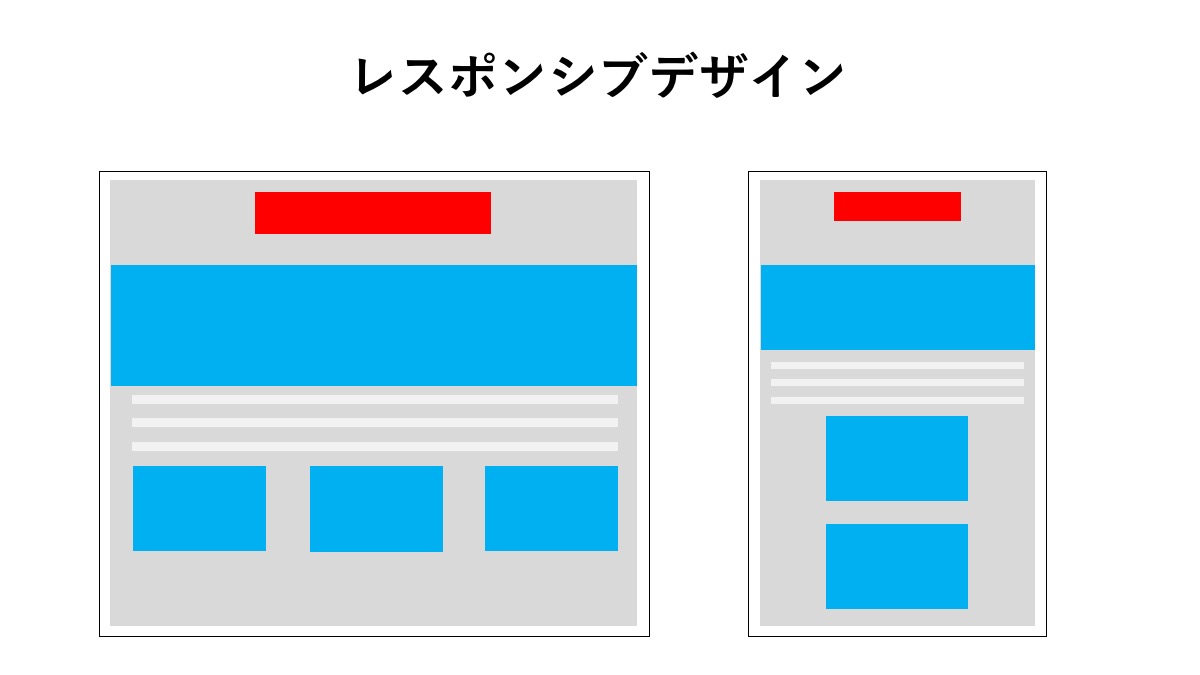
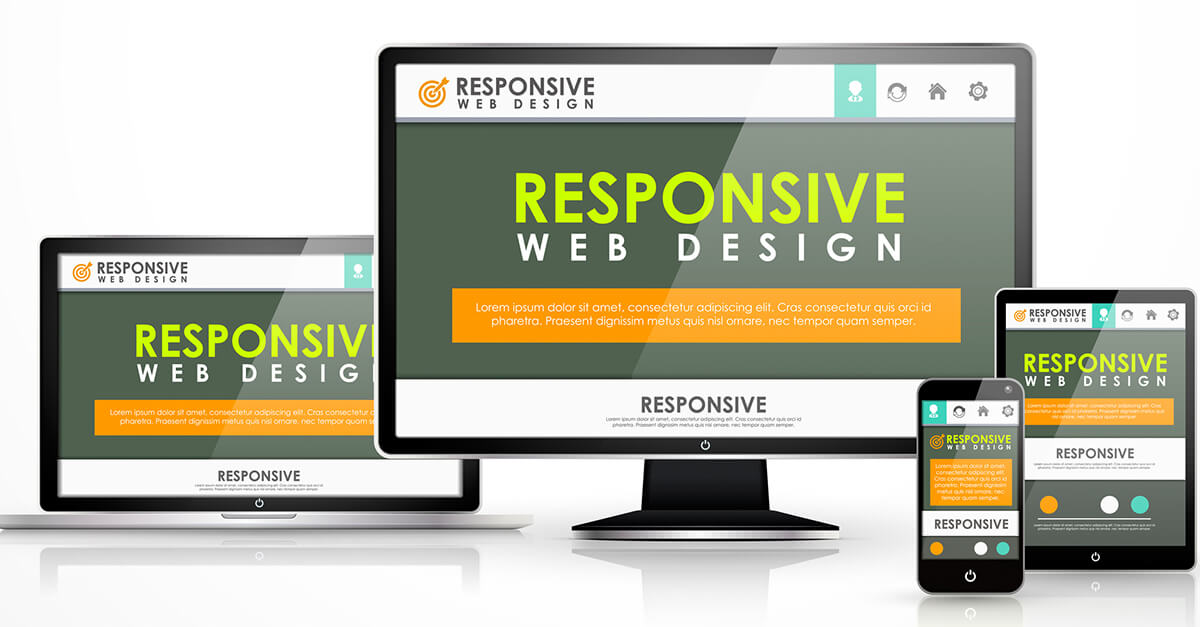
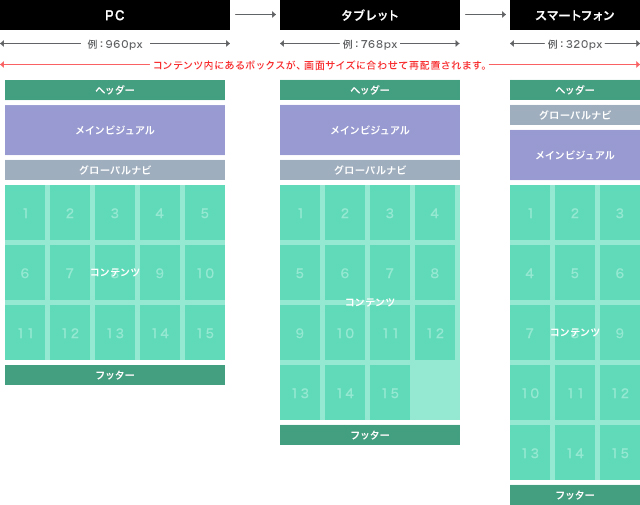
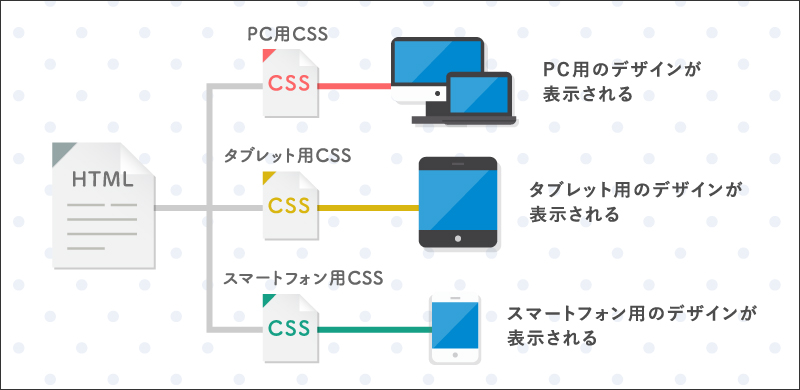
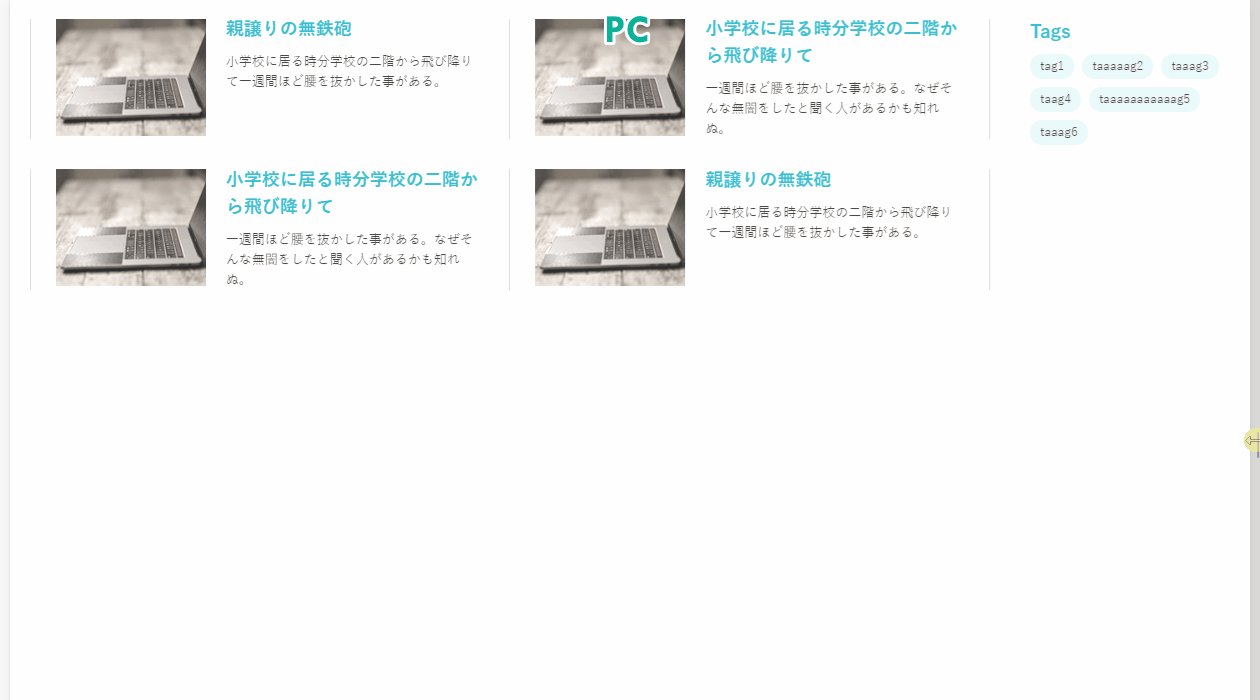
画面小さいものや大きいものはエンジニアに相談しながら微調整で対応です。 Photoshopなどのラスター系ツールで作業する際は4倍サイズ(xxxhdpi)を用意します。 作るアプリがAndroidオンリーの時はAndroidの画面比率に合わせます。 ↓解像度ごとのよくある. レスポンシブデザインの作り方についてお悩みではありませんか? スマホ対応するにはいくつかの方法が考えられますが、その中でもひとつのHTMLファイルに対して訪問してきたデバイスのサイズによってcssを振り分ける 「レスポンシブデザイン」が非常に便利 です。. スマホ画面サイズ/iPhone 画面サイズ(大きさ一覧) iPhone 3G 35 インチ 3× 480 HVGA 163ppi iPhone 3GS 35 インチ 3× 480 HVGA 163ppi iPhone 4 35 インチ 640× 960 Retina 326ppi SO01B 40 インチ 480× 854 FWVGA 254ppi IS03 35 インチ 640× 960 WVGA 330ppi iPhone 4S.
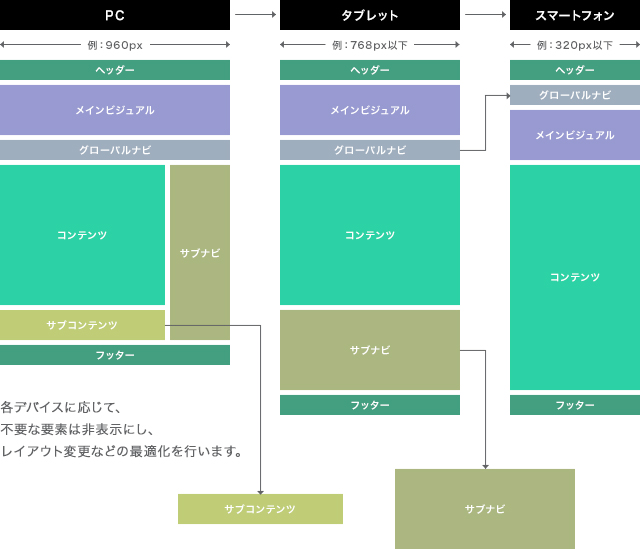
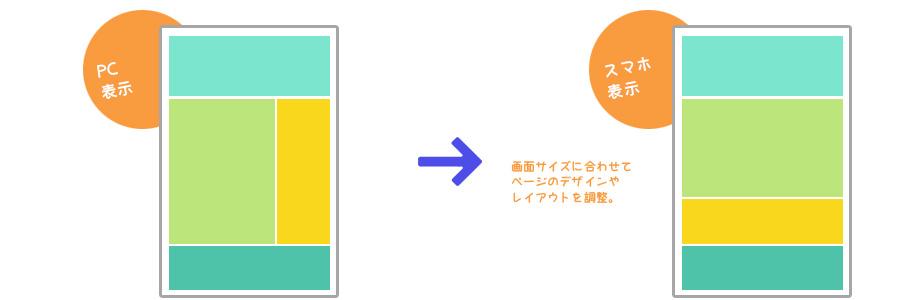
こんにちは、工藤です。 前回が探していて楽しかったので今回はスマホサイトのログイン画面を色々見てみました。 スマホサイトではプレースホルダに注目しながら集めてみました。 プレースホルダを使用していない例 プレースホルダを紹介していない例です。. ユーザーの画面サイズに合わせてページレイアウトを自動調整する方法が、 「レスポンシブデザイン」 です。 1つのページでさまざまなデバイスに対応させることができる ため、PC向けページ・スマホ向けページのようにデバイスごとに別々のページを. デザインサイズは倍サイズ なんか気づけばまるで合言葉のようにスマホの画面デザインは倍サイズってみんな言うけど、 何を基準に倍って言ってるのかよくわからない。 webデザインしている人はpcとスマホ両方をデザインしているから、この辺りのルールは熟知していると思うので、なにを.

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

レスポンシブwebデザインにしよう 新米web担のためのホームページの作り方 第14回 コアースのブログ

画面サイズのレスポンシブデザインはなぜ必要 対応が必須となったいま求められること Webデザイン これからどうなるの 全10回 Web担当者forum
スマホ 画面 サイズ デザイン のギャラリー

画面サイズのレスポンシブデザインはなぜ必要 対応が必須となったいま求められること Webデザイン これからどうなるの 全10回 Web担当者forum

スマホ対応 レスポンシブwebデザインでモバイルフレンドリーなサイト制作を ドコドア

スマートフォンの画面デザインで気をつけるべき4つのポイント Sonicmoov Lab

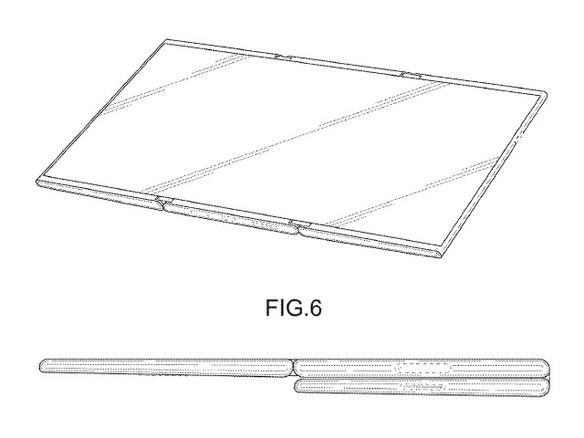
サムスン 2カ所で折れ曲がるスマホのデザイン特許 画面サイズが最大3倍に Cnet Japan

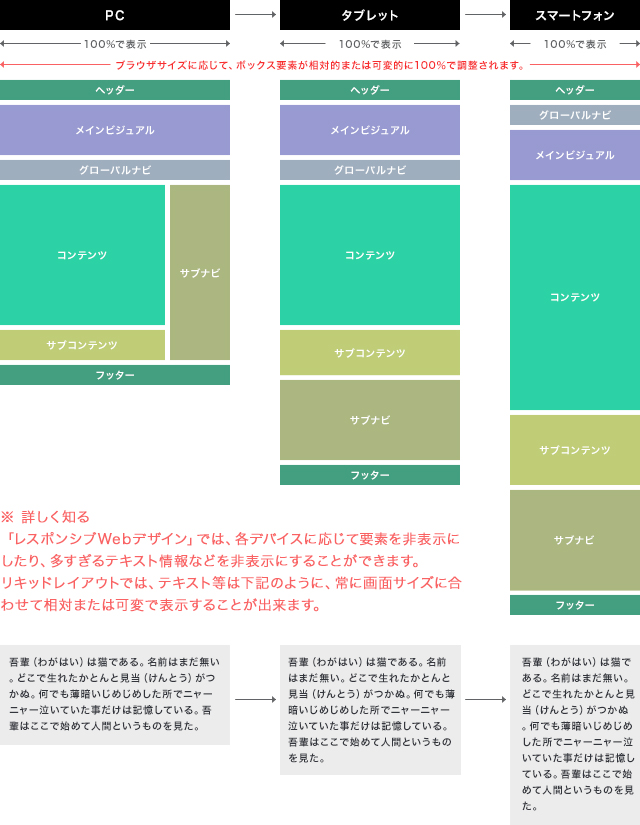
図解 レスポンシブデザインとは 定義 特徴 メリットとデメリットを解説 ネットecの基本 Ecビジネスのトータルパートナー ヤマトフィナンシャル

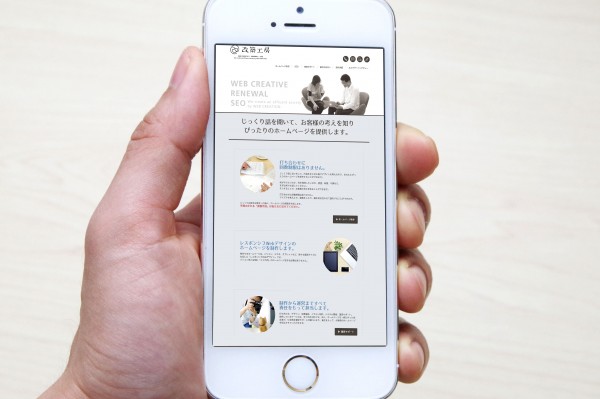
画面のサイズ を気にしなくてもいい レスポンシブwebデザイン のホームページ ホームページ制作 大阪 改築工房 ブログ

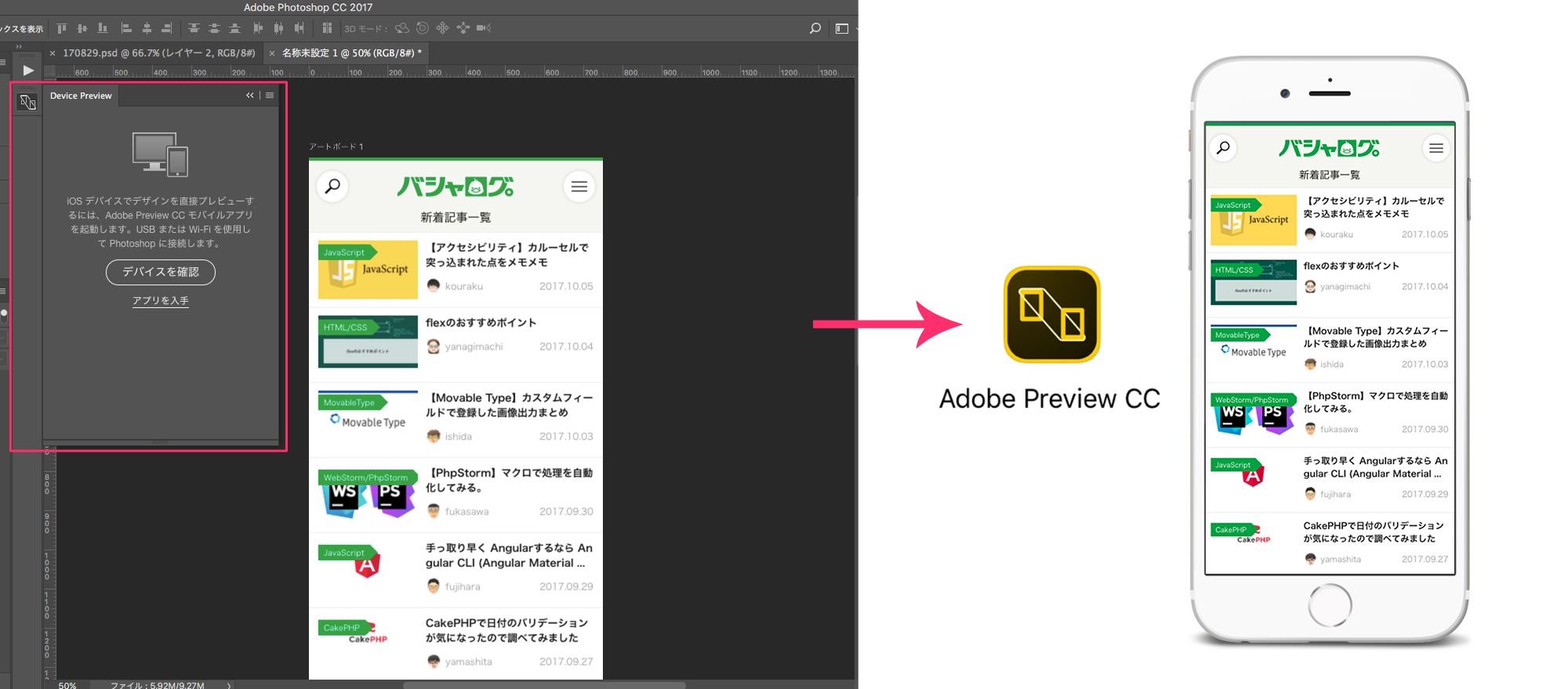
コーダーをイラッとさせない 美しいデザインデータ作成のすすめ その3 スマホ編 バシャログ

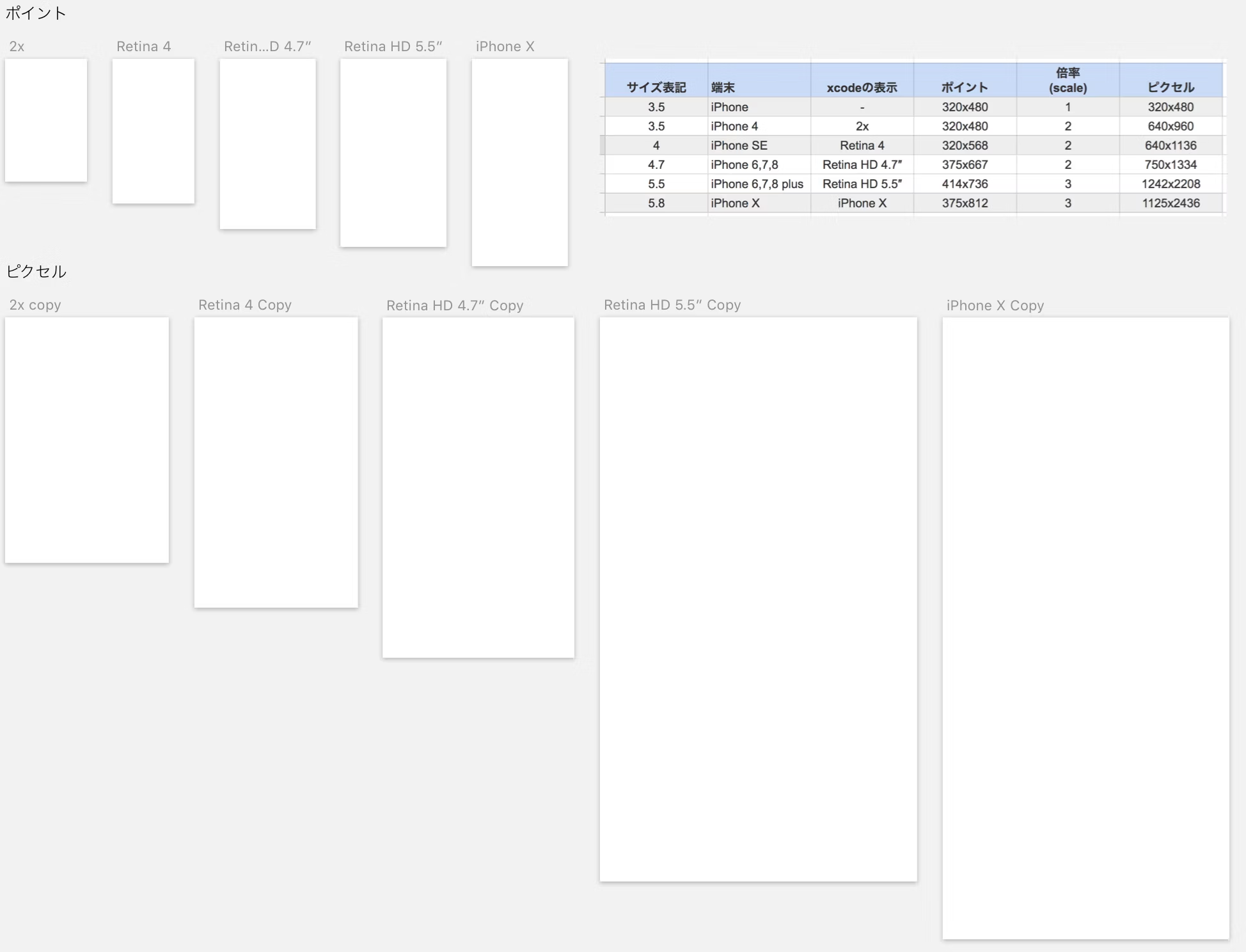
レスポンシブwebデザインサイトに必要なデバイスサイズ ヨシキミナトヤ Com

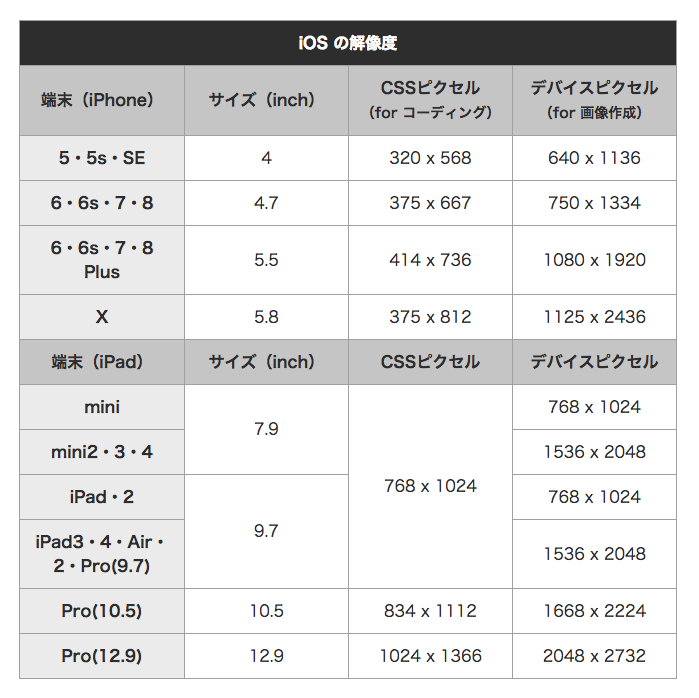
Iphone画面サイズ早見表 図付き Qiita

レスポンシブwebデザインのススメ ブログ Web ホームページ制作の株式会社アウラ 大阪

必読 5分でわかるレスポンシブwebデザインまとめ 株式会社lig

スマホ時代に最適な画像のサイズや新常識 成果につながるwebスキルアッププログラム

Iphone Ipad 画面サイズ 解像度 アスペクト比一覧 Uzurea Net

Xperia 8 レビュー 意外と質感がいい デザイン スペック 画面サイズを評価 シンスペース

21年1月 スマホ用webデザインはこのアートボードサイズで作ろう Fastcoding Blog

Webサイトのスマホ対応方法 2種類の仕組みと特徴を解説

はてなブログ レスポンシブデザインでもスマホの文字の大きさを変える方法 コピペで簡単 マジpeace

どうなる スマホ画面 Web制作 映像制作 ホームページ制作ならアーティストユニオン

Pc版chromeブラウザでスマホサイトをチェックする Google Chrome完全ガイド It

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

19年スマホのヘッダー事情をまとめてみました 株式会社しずおかオンライン

スペック シンプルスマホ4 製品ラインアップ Aquos シャープ

スマホ対応のhtmlメルマガを配信するときのポイント Mamag

アプリだけじゃない スマホ大画面化でwebデザイナーが考えるべきこと

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

スマホ画面のデザインテンプレート 画面レイアウト ガイドライン デジマースブログ

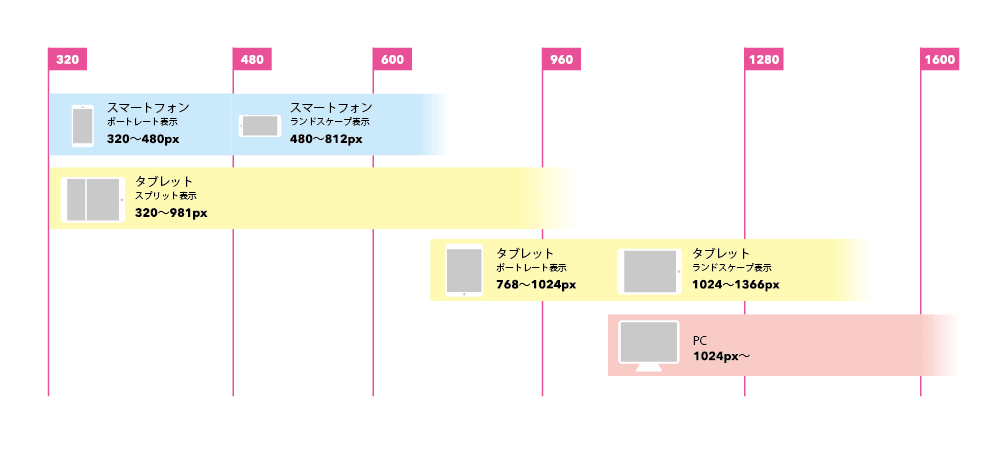
最新 スマホ タブレットの解像度一覧表 画面サイズの割合 Iphone Ipad Webデザイン Abc

スマホ画面のデザインテンプレート 画面レイアウト ガイドライン デジマースブログ

スマホファーストデザイン アンケート調査のマクロミル

メイン機として使える 驚愕の超小型スマホ Palm Phone を徹底解剖 価格 Comマガジン

Webデザイナーさんへ そのデザインがコーディングしにくい理由と 改善ポイント詳説 東京のホームページ制作 Web制作会社 Brisk

スマホサイト作成で特定の文字のサイズだけ大きいときの修正方法 パソコン快適術

スマートフォン対応のwpレスポンシブwebデザイン Web制作松本市webatf

Iframeで埋め込んだオブジェクトをスマホ画面サイズに合わせてサイズを変更する レスポンシブ 方法 Fc2ブログカスタマイズ Se Life Log Vbaを中心にその他it備忘録

スマホ画面のデザインテンプレート 画面レイアウト ガイドライン デジマースブログ
ワイプみたいにホーム画面に表示 生まれ変わったウィジェットの使い方 Iphone Tips Ios 14パブリックベータ Engadget 日本版

Webデザインについて 2 レスポンシブデザイン Ayuzu Masaki

スマホデザインで見やすいサイズ 行間は デフォルトのアプリ等を調べてみた アクトゼロ Smmやsemを中心としたデジタルマーケティング会社

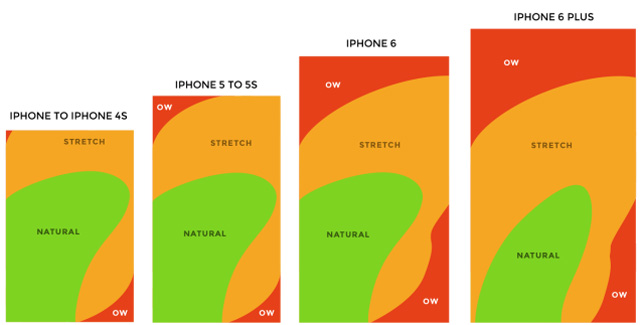
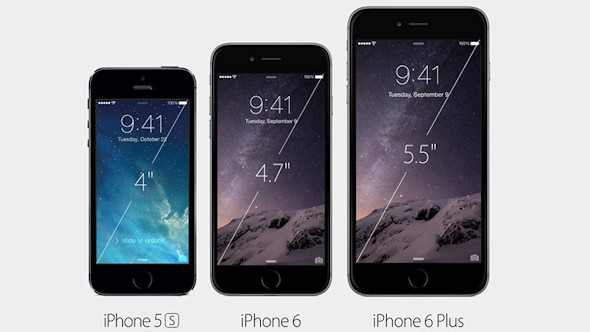
Iphoneを振り返る 画面サイズとデザインが大きく変更 4 7型 Iphone 6 と5 5型 Iphone 6 Plus Itmedia Mobile

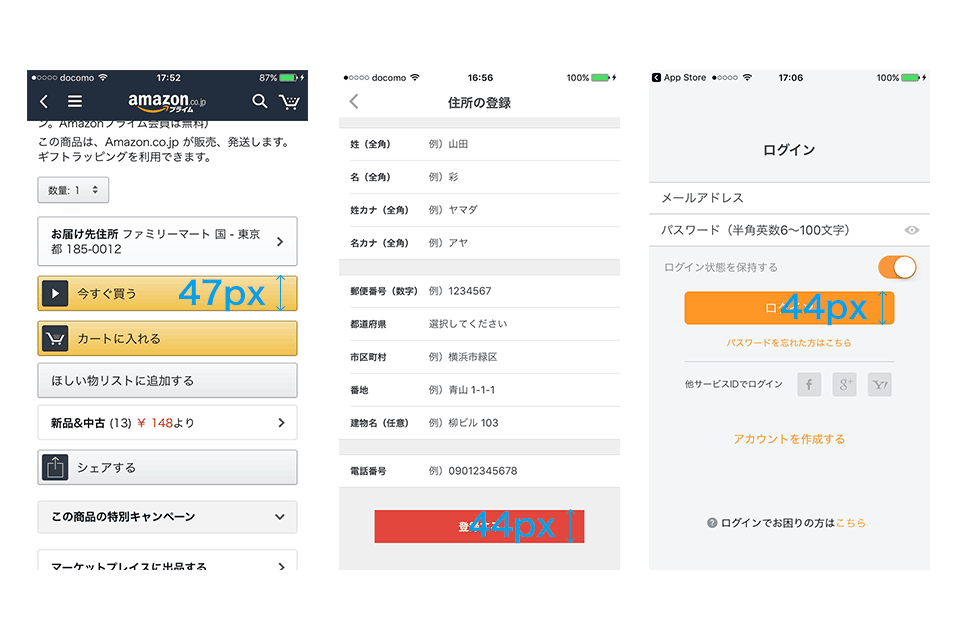
そのボタン ほんとに押せる スマホデバイスにおけるボタンのプラクティス In Pocket インポケット

歴代iphoneの画面サイズ インチ数一覧 Iphone過去モデルのケースサイズ比較 Iphone格安sim通信

徹底レビュー Iphone X は本当に 未来のスマホ なのか ホームボタン廃止の是非 気になるface Idの認識精度 スペックなど Corriente Top

必読 5分でわかるレスポンシブwebデザインまとめ 株式会社lig

ホームページ制作 スマホ対応 Seo 有限会社アイグローバ 沖縄県那覇市
Q Tbn And9gcq5ap8apwm0y6i8yapljowt0axqcu3bdusxpwlmvpcea5pv Lta Usqp Cau

スマホの画面サイズ 解像度一覧 画像サイズ 比較 壁紙 Iphone大きさ一覧 サイズ一覧 ピクセル インチ デジマースブログ

スマホデザインのフォントサイズの基準は 目安となる国内サイトを大調査 Blog 株式会社エムハンド M Hand Inc

レスポンシブwebデザインについて知っておきたいこと 作り方入門編 ビジネスとit活用に役立つ情報

ランディングページ Lp 制作者必見 最適なサイズとは シーズ クリエイト ホームページ制作 柏市 松戸市 流山市

初心者の方向け Bootstrap4の使い方 グリッドシステムを理解しよう Ru Design

スマートフォンサイト制作 大阪のホームページ制作会社アン

スマホの画面サイズ 解像度一覧 画像サイズ 比較 壁紙 Iphone大きさ一覧 サイズ一覧 ピクセル インチ デジマースブログ

Iphone6 Plusに負けない アプリデザインの端末対応方法 Sonicmoov Lab

大画面スマホ の選び方 6 5型以上のおすすめモデル3選 1 年最新版 Fav Log By Itmedia

画面サイズのレスポンシブデザインはなぜ必要 対応が必須となったいま求められること Webデザイン これからどうなるの 全10回 Web担当者forum
年寄りを困らせる レスポンシブwebデザイン Ccl 日経bpコンサルティング

最新 スマホ タブレットの解像度一覧表 画面サイズの割合 Iphone Ipad Webデザイン Abc

Webデザインについて 2 レスポンシブデザイン Ayuzu Masaki

Realme X スナドラ710 昇降カメラの全画面スマホが登場 廉価モデルの青春版も Tusb

デザイナーの心に優しいストレスフリーなアプリデザインワークフロー ツナググループ イノベーションズ

最新 スマホ タブレットの解像度一覧表 画面サイズの割合 Iphone Ipad Webデザイン Abc

18年最新版 Iphone Androidスマホ 機種別画面サイズ 解像度 縦横比のまとめ Sounansa Net

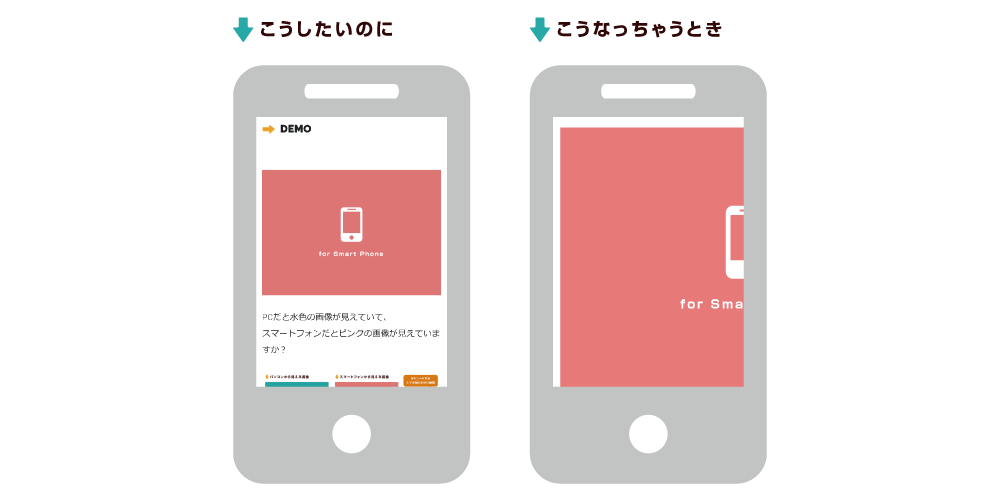
レスポンシブ Pcとスマホで違う画像に切り替える方法 Cssだけで簡単画像切り替え Fastcoding Blog

ランディングページ Lp 制作者必見 最適なサイズとは シーズ クリエイト ホームページ制作 柏市 松戸市 流山市

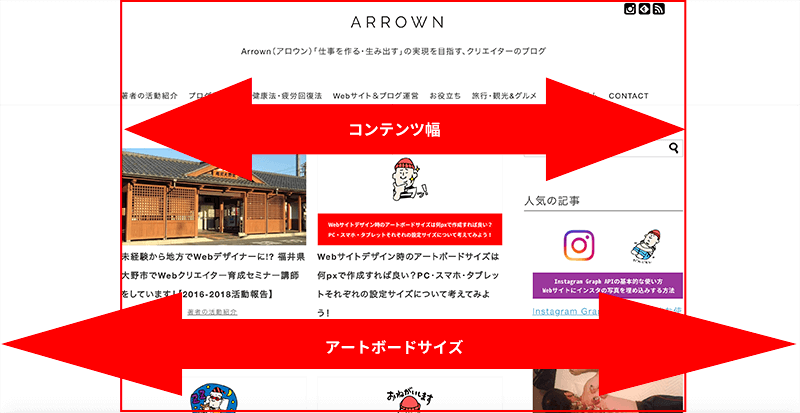
Webサイトのコンテンツ幅って何pxで考えれば良い 必要性も含めて考えてみる Arrown

スマホ画面のデザインテンプレート 画面レイアウト ガイドライン デジマースブログ

スマホサイトデザイン制作のコツ Internship Blog March 18

レスポンシブwebデザイン一択 複数デバイス対応のwebサイトを作るなら Writers Way

Webサイトのデザイン どのソフトでpc スマホ タブレット横幅サイズどれくらいって話 19年現在 うつweb デザイン タブレット コーディング

スマホ版サイトでも商品画像を綺麗に見せる方法

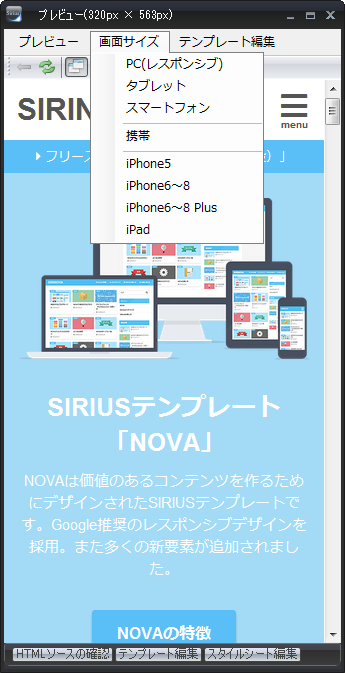
Siriusでスマホ表示 レスポンシブ を確認する方法 Sirinova
Q Tbn And9gcreto7u Ewi0qtxtw7p8r2cnrjz2k4n 5dhcqoejwdygwprbaur Usqp Cau

スマホデザインのフォントサイズの基準は 目安となる国内サイトを大調査 Blog 株式会社エムハンド M Hand Inc

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

必読 5分でわかるレスポンシブwebデザインまとめ 株式会社lig

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

スマホファーストデザイン アンケート調査のマクロミル

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

Webページをマルチデバイスに対応させるには レスポンシブコーディングの仕組みを解説 Codezine コードジン
Q Tbn And9gcspfoov3lbaughjxltcjdybeprwyemhy5d2rr3phnav7wbxof I Usqp Cau

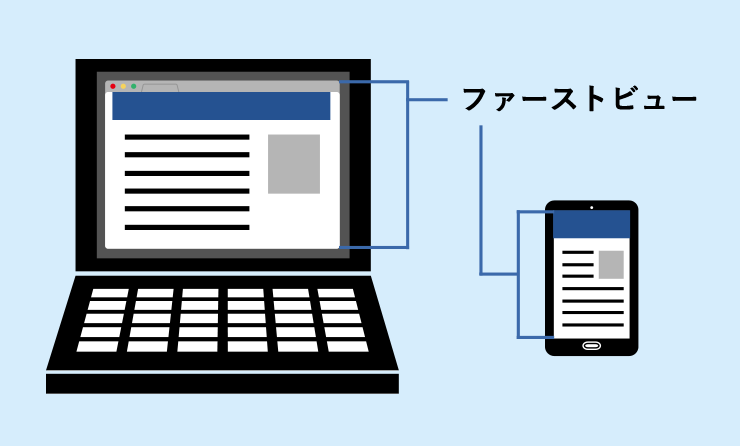
ファーストビューって重要 デザインのポイントとパターン サイズを教えます

18年4月版 もう迷わない Webサイト横幅サイズの大正解 Fastcoding Blog

スマホ画面のデザインテンプレート 画面レイアウト ガイドライン デジマースブログ

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

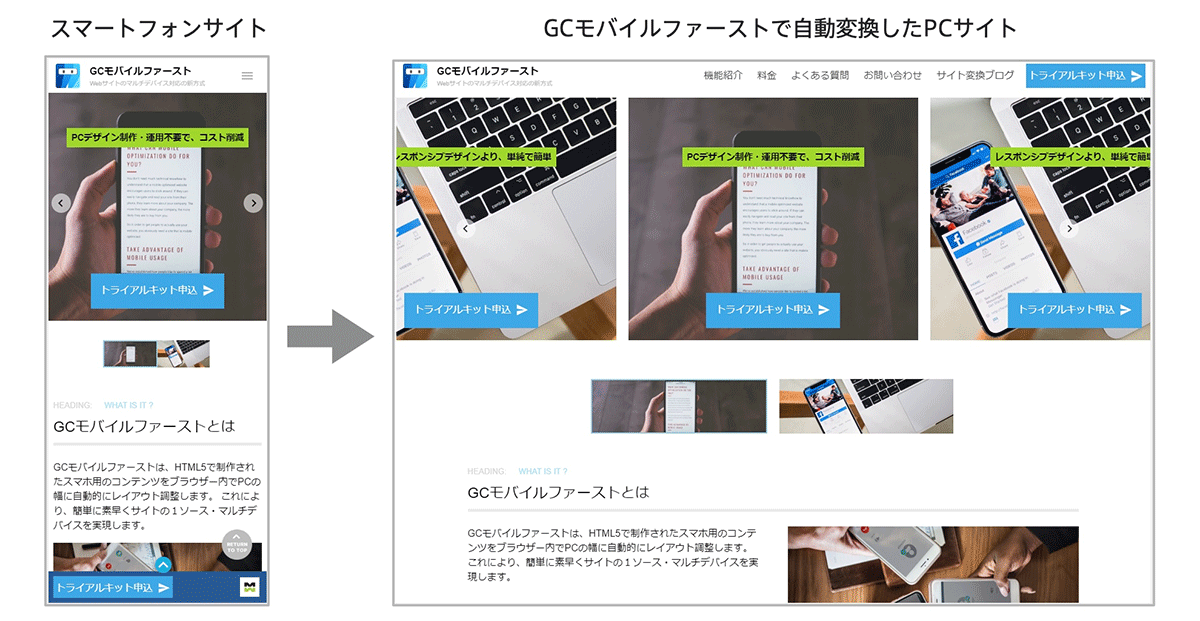
スマートフォン向けサイトをパソコン用に自動変換する Gcモバイルファースト 開始 Web担当者forum

18年4月版 もう迷わない Webサイト横幅サイズの大正解 Fastcoding Blog

入門 レスポンシブwebデザインとは 概要と作り方を丁寧解説 カゴヤのサーバー研究室

スマホ対応 レスポンシブwebデザインでモバイルフレンドリーなサイト制作を ドコドア

スマホ対応のホームページ作成 レスポンシブwebデザイン制作も対応 オフィス山家

Iphone 6対応 スマホサイトに求められる3つのポイント

Webデザイナーさんへ そのデザインがコーディングしにくい理由と 改善ポイント詳説 東京のホームページ制作 Web制作会社 Brisk

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

Iphone Ipad Androidスマホ タブの画面サイズが確認できるサイト Web Ipod Love

入門 レスポンシブwebデザインとは 概要と作り方を丁寧解説 カゴヤのサーバー研究室

画面サイズのレスポンシブデザインはなぜ必要 対応が必須となったいま求められること Webデザイン これからどうなるの 全10回 Web担当者forum

スマホ時代に最適な画像のサイズや新常識 成果につながるwebスキルアッププログラム
Q Tbn And9gcqrfejm0fkeplqluw4oesebdlgna14qzuipi7qlnu4biro5fobs Usqp Cau

Googleでの検索結果に大きな変化が スマホで上位表示されるレスポンシブwebデザイン 文創社

ホームページをスマホ対応させるべき理由と5つの方法 ふわっと工房

スマホサイトの レスポンシブデザイン って ホームページ制作情報館 ホームページ制作のdoe 横浜 手を抜かず最大のパフォーマンス

スマホの画面サイズ 解像度一覧 画像サイズ 比較 壁紙 Iphone大きさ一覧 サイズ一覧 ピクセル インチ デジマースブログ