スマホ 画面 サイズ Html
こんにちは、FASTCODINGです。 突然ですが弊社ブログの中で最も人気のある記事をご存知ですか? 答えはこちら↓ Webサイトデザインの横幅サイズ!もう何pxか迷わない! 17年1月版 人気なのはとても嬉しいことなのですが、WEBを閲覧するデバイスの進化は日進月歩。.

スマホ 画面 サイズ html. IPhone画面サイズ早見表(図付き) iPhone UI Xcode iOS Swift xcodeにてlounchimageを設定しようとしたところ、表記と意味がよく分からなかったので、まとめました。. スマホの画面サイズ一覧 4インチ横幅:498cm、縦幅:4cm 45インチ横幅:56cm、縦幅:994cm 47インチ横幅:59cm、縦幅:104cm. スマホ画面サイズ/iPhone 画面サイズ(大きさ一覧) iPhone 3G 35 インチ 3× 480 HVGA 163ppi iPhone 3GS 35 インチ 3× 480 HVGA 163ppi iPhone 4 35 インチ 640× 960 Retina 326ppi SO01B 40 インチ 480× 854 FWVGA 254ppi IS03 35 インチ 640× 960 WVGA 330ppi iPhone 4S.
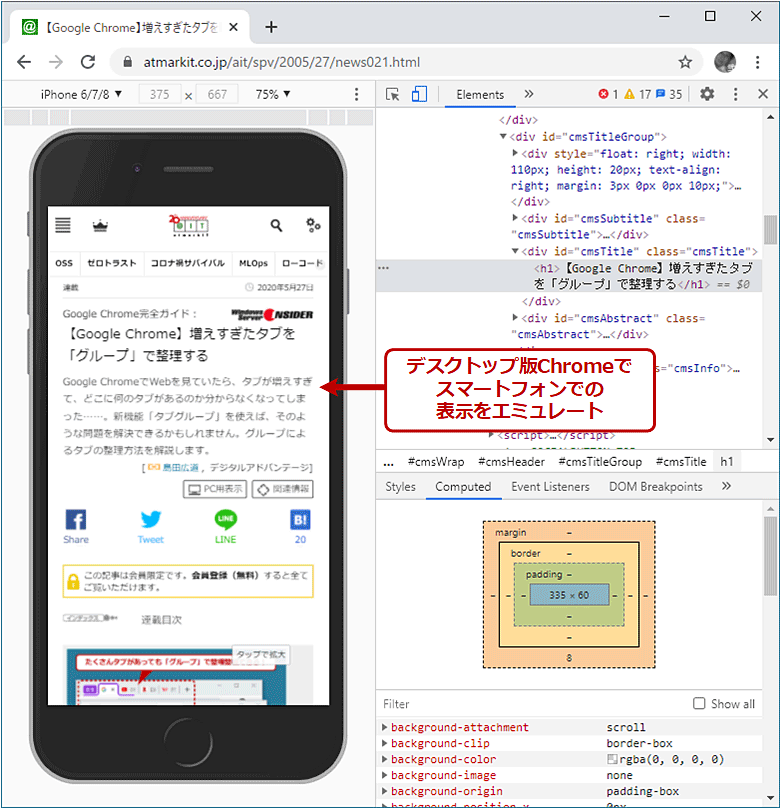
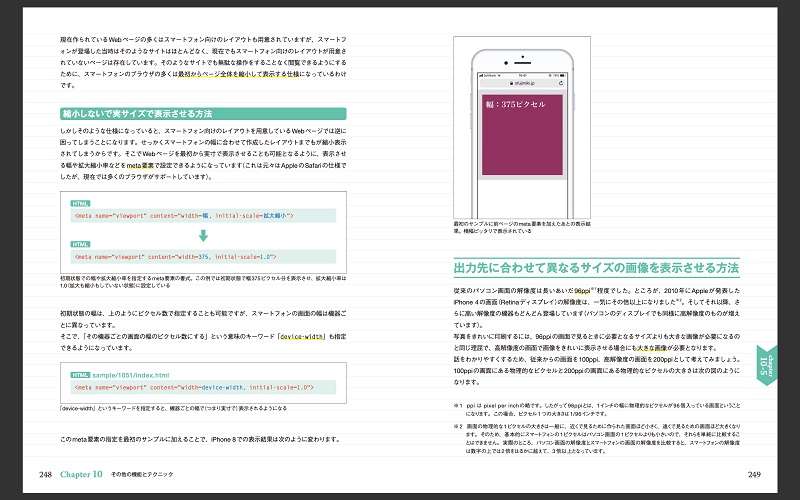
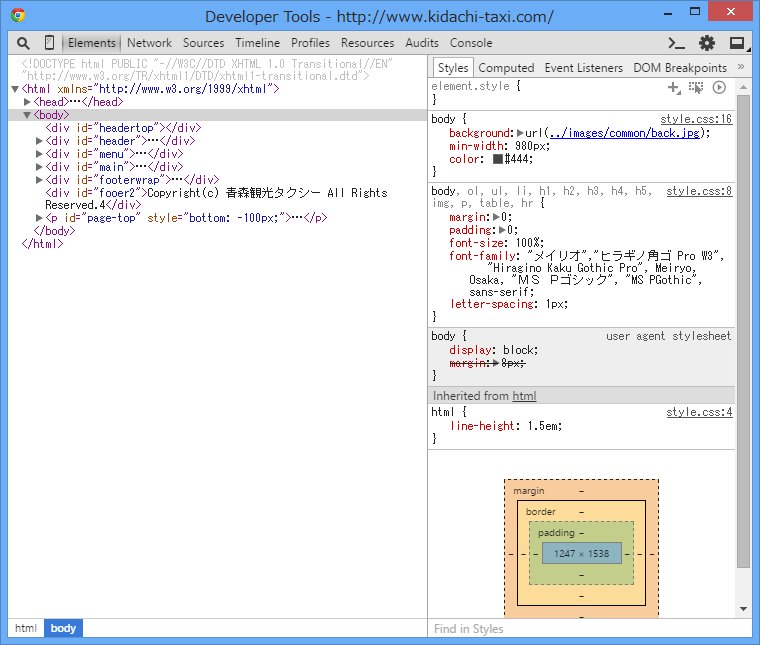
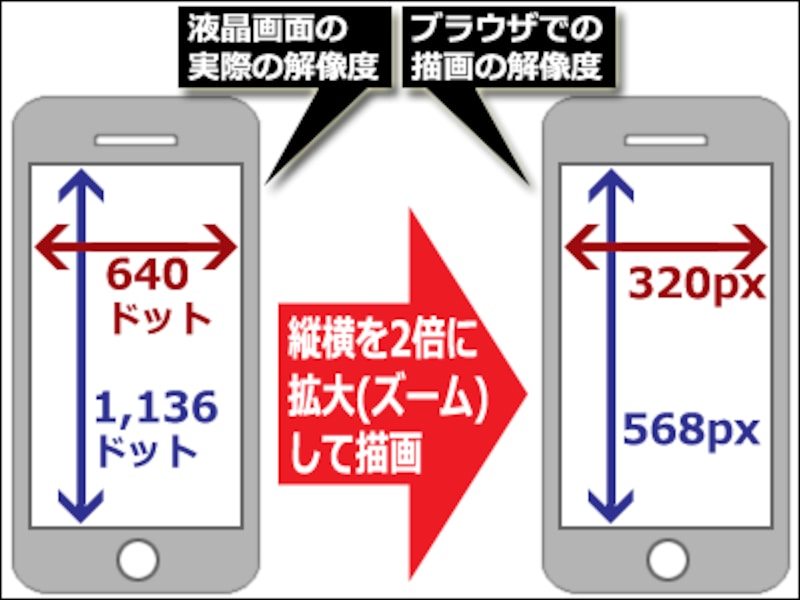
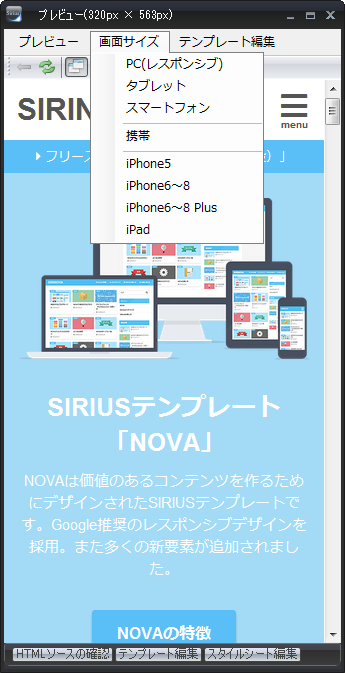
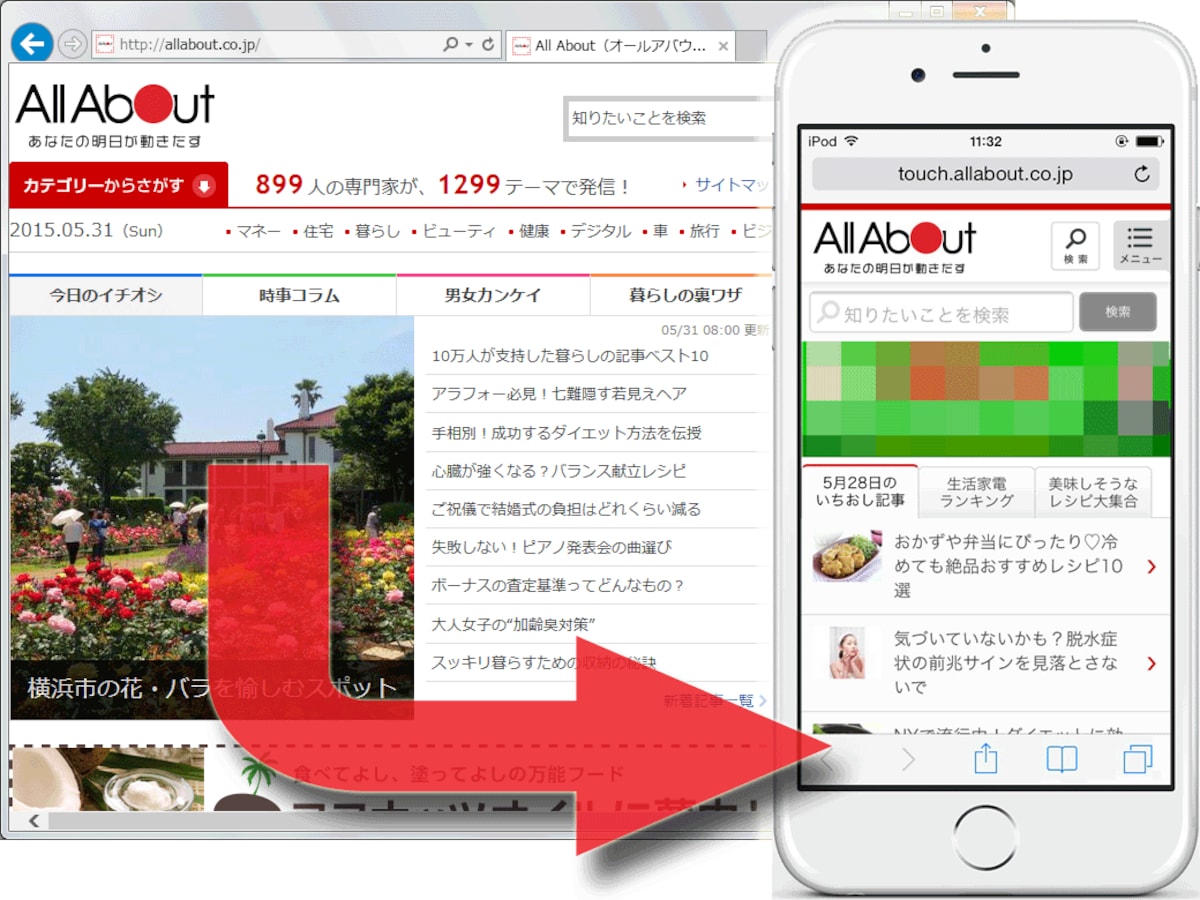
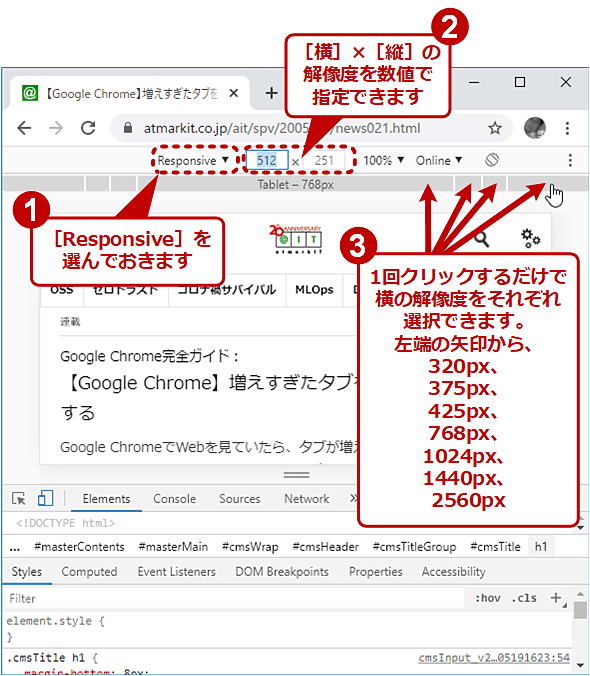
小さな手のひらサイズにパソコンの画面以上の画面解像度をぎゅっと圧縮して閲覧しているわけです。 上の図では、スマホディスプレイの表現の細かさは2倍で説明しましたが、 iPhone Xは3倍で458ppiの細かさ (ppiは1インチの中に入るピクセル粒の数を表します。. 画像の最大サイズや最小サイズを指定した上で、画面幅に合わせて画像サイズを自動調整させたい場合は、cssソースを以下のように記述します。 resizeimage { maxwidth 800px;. 画面の幅をスマートフォンの幅くらいまで縮めます。 正確にスマホのサイズ幅にする方法 さきほどの「開発者ツール」「エミュレーション」右側、「ディスプレイ」を変更します。 以下のように設定します。 スマホ版版が表示されました。.
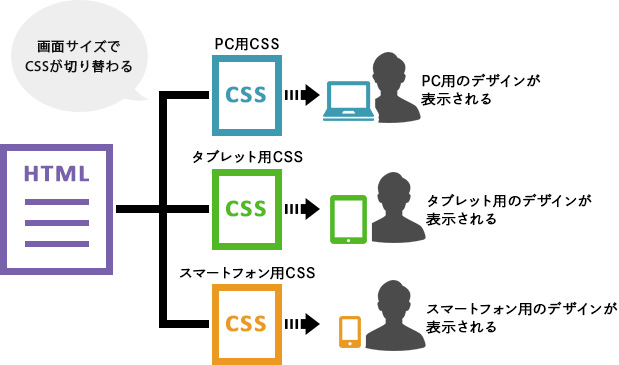
MDN – fontsize PR HTML/CSSで挫折しない学習方法を動画で公開中PCとスマホの違い(レスポンシブへの対応) vwやvhを単位とすると画面サイズに合わせて表示を変える、レスポンシブ対応を行うことができます。. 反対に、スマートフォンは画面サイズが (だいたい) 同じなので、解像度が高くなるにつれ1ピクセルの大きさが小さくなり、画面が細密になります。 iPhone 4のRetina displayは解像度が640×960と、iPhone 3の解像度 (3×480) の4倍もあります。. こんにちは、FASTCODINGです。 突然ですが弊社ブログの中で最も人気のある記事をご存知ですか? 答えはこちら↓ Webサイトデザインの横幅サイズ!もう何pxか迷わない! 17年1月版 人気なのはとても嬉しいことなのですが、WEBを閲覧するデバイスの進化は日進月歩。.
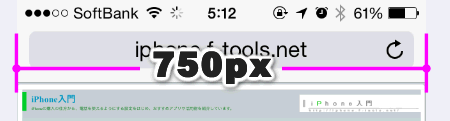
看板画像:横幅640px×任意 (35KB以内) 大バナー:横幅616px×縦幅1px (30KB以下) 小バナー:横幅266px×縦幅110px (15KB以下) 看板画像の縦幅は任意ですが、あまり長いとスマホの画面を専有してしまうため、 80px以内 に留めるのが無難だと思います。. 画面上の表示する位置(上から) top=数値 (px) 例 top=0 〃 画面上の表示する位置(左から) left=数値 (px) 例 left=0 〃 ステータスバーの有無 status or status=yes or status=1 記述無し or status=no or status=0. 反対に、スマートフォンは画面サイズが (だいたい) 同じなので、解像度が高くなるにつれ1ピクセルの大きさが小さくなり、画面が細密になります。 iPhone 4のRetina displayは解像度が640×960と、iPhone 3の解像度 (3×480) の4倍もあります。.
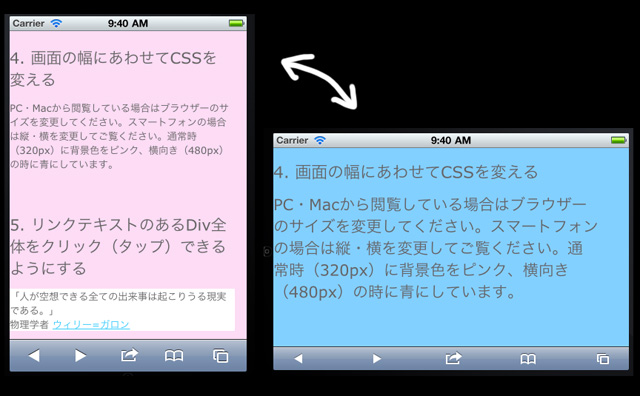
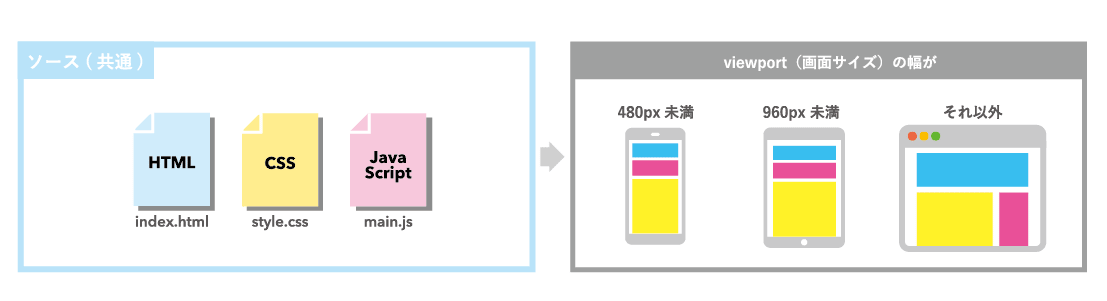
/* 最小幅 */ } resizeimage img { width 100%;. 以下は、上記 HTML のページを画面幅に応じて、文字サイズを変更する例です。 maintext クラスを指定した本文の p 要素は、画面幅が 650px 以下の場合は 14px、画面幅が651px~960px の場合は 16px、画面幅が961px 以上の場合は 17px で表示するようにメディアクエリを使って指定しています。. スマートフォンの画面サイズに合わせてページを表示させる便利なタグがある。 この meta タグ(viewport)を HTML の 内に書くだけで良い。.

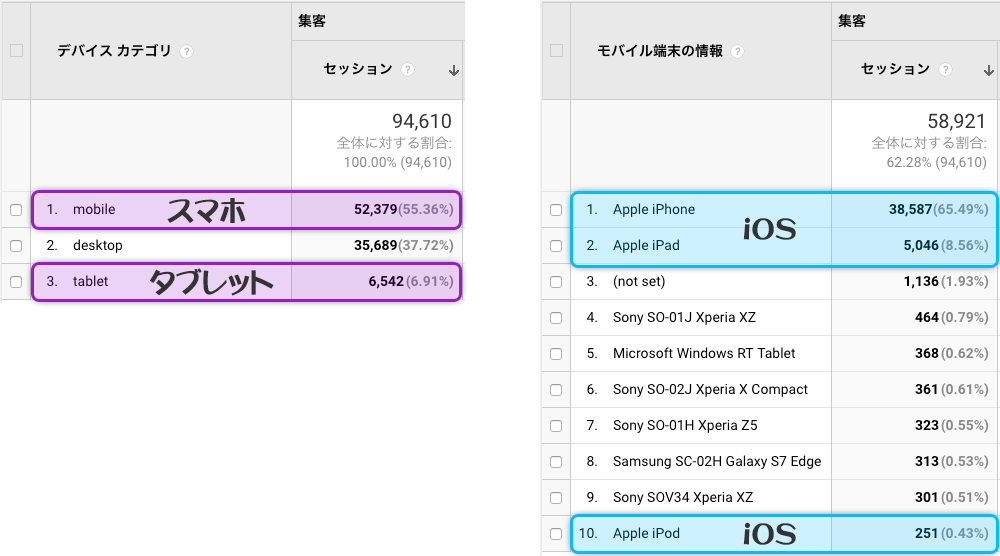
Os タイプ 画面サイズ別に分析 18年のスマホ販売振り返り 2 n R

もう逃げない Htmlのviewportをちゃんと理解する Qiita

画面サイズの多様化 スマートフォンサイトの作り方はこれからどうなるか Emuramemo
スマホ 画面 サイズ Html のギャラリー

スマホ画面のデザインテンプレート 画面レイアウト ガイドライン デジマースブログ

Htmlの Viewport とは設定をどのようにすればいいのか覚える

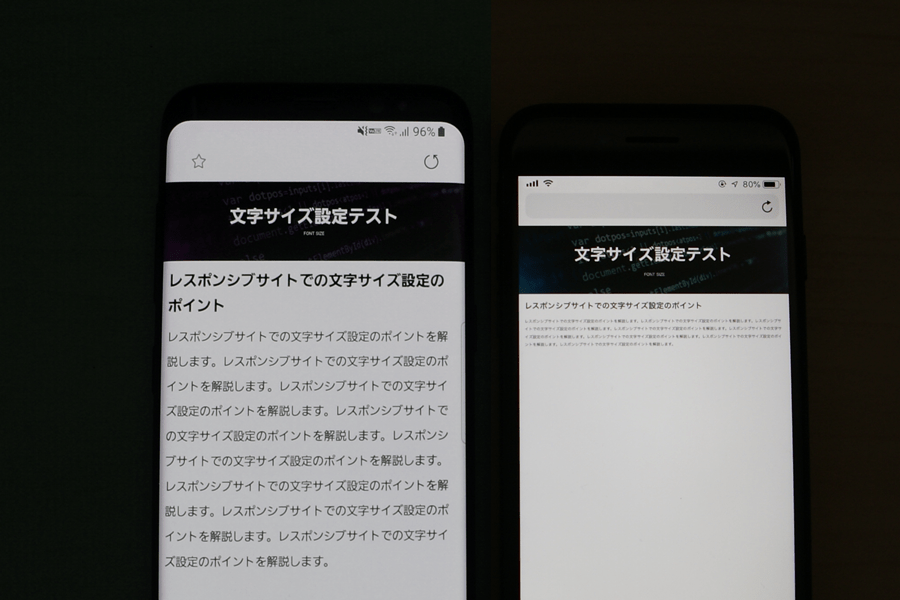
スマホの文字サイズでhtmlのフォントに影響される Web Wizardry

Htmlの Viewport とは設定をどのようにすればいいのか覚える

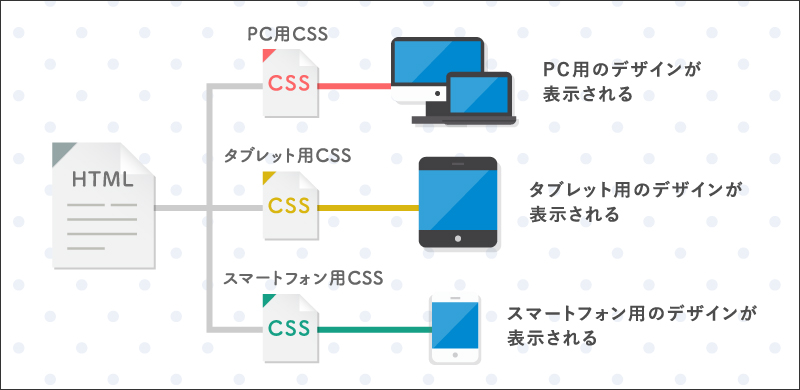
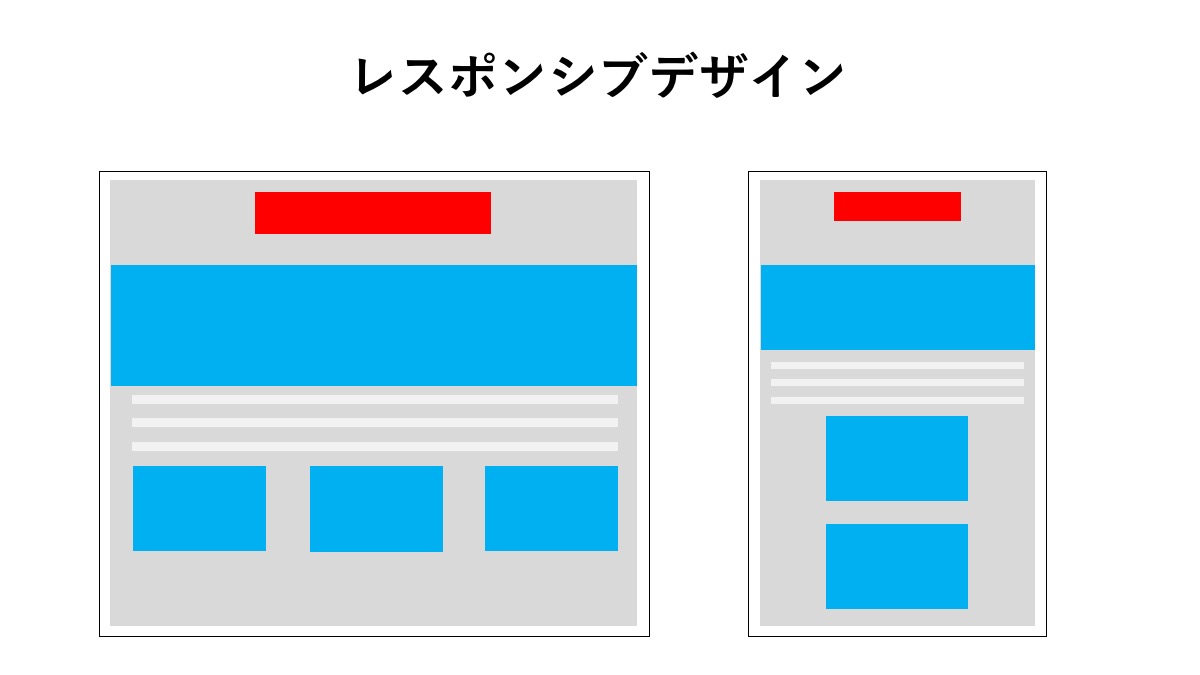
図解 レスポンシブデザインとは 定義 特徴 メリットとデメリットを解説 ネットecの基本 Ecビジネスのトータルパートナー ヤマトフィナンシャル

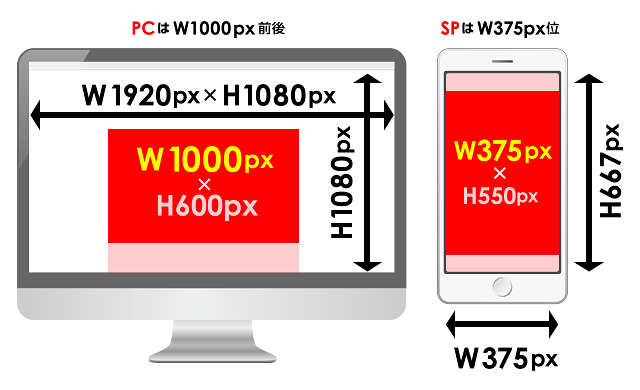
Cssでスマホの横幅と画面を合わせる方法を現役デザイナーが解説 初心者向け Techacademyマガジン

レスポンシブサイト スマホサイト制作 大阪 本町の Digrart ディグラート

Iphoneのmaxサイズにも対応 水に浮く防水ケース Divaid にワイドサイズが登場 Hameeのプレスリリース

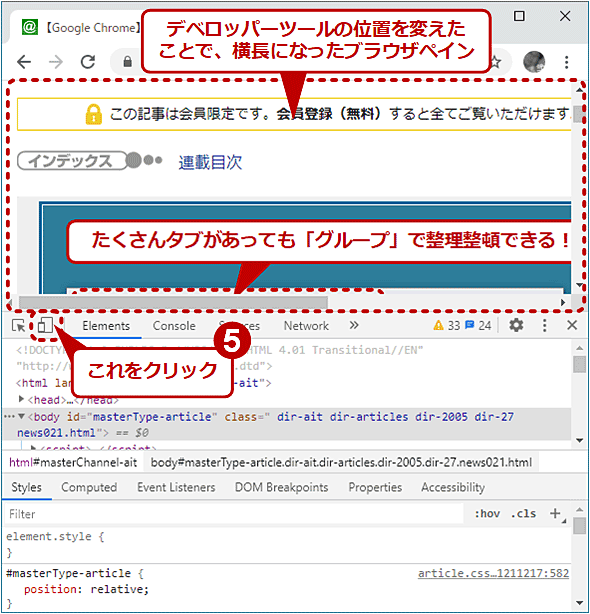
Pc版chromeブラウザでスマホサイトをチェックする Google Chrome完全ガイド It

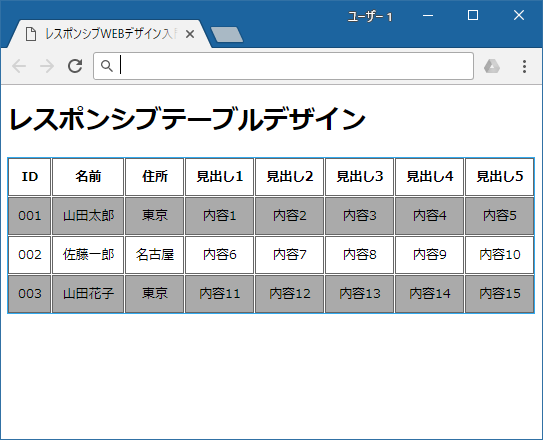
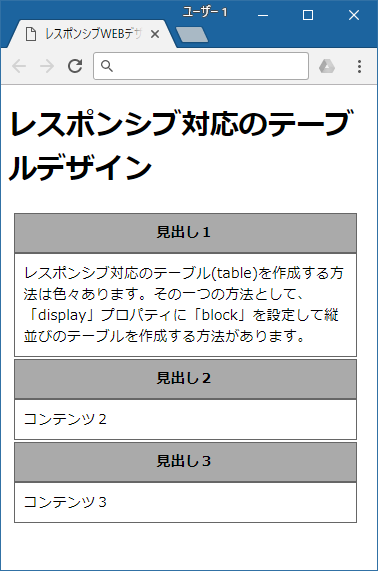
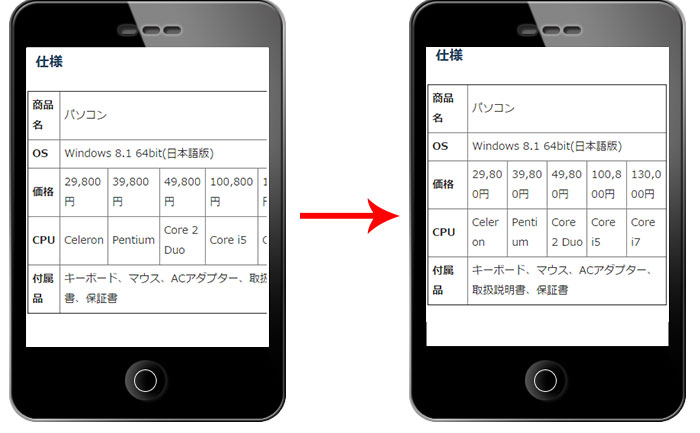
レスポンシブ対応のtableを作成しよう サービス プロエンジニア

1分でできるレスポンシブhtmlの画像サイズ対応 Adaptive Images

レスポンシブwebデザインについて知っておきたいこと 作り方入門編 ビジネスとit活用に役立つ情報

Pc用 スマートフォン用 タブレットの画面サイズ スマホ表示の方は是非とも見て お買い物 満々美人 楽天ブログ

かんたんスマホ スマートフォン 製品 Y Mobile 格安sim スマホはワイモバイルで

必読 5分でわかるレスポンシブwebデザインまとめ 株式会社lig

Web制作を始めよう よくわかるhtml5 Css3の教科書 第3版 Tech Book Zone Manatee

最近のhtmlメールはリキッド 最大横幅固定がオススメ Htmlメール事情17 株式会社 N2p

画面サイズのレスポンシブデザインはなぜ必要 対応が必須となったいま求められること Webデザイン これからどうなるの 全10回 Web担当者forum

Chrome Androidでvideo Canvasタグのアスペクト比でハマる Adiary開発日誌

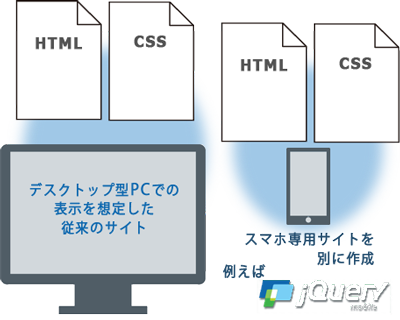
Webサイトのスマホ対応方法 2種類の仕組みと特徴を解説

スマホ画面のデザインテンプレート 画面レイアウト ガイドライン デジマースブログ

画像を画面いっぱいに フルスクリーン 全画面表示するhtmlとcss L Natsukimemo なつ記メモ Of Webデザインtips

スマホ時代に最適な画像のサイズや新常識 成果につながるwebスキルアッププログラム

年最新版 Iphone Androidスマホ 機種別画面サイズ 解像度 縦横比のまとめ Sounansa Net

最新 スマホ タブレットの解像度一覧表 画面サイズの割合 Iphone Ipad Webデザイン Abc

Pcでサイトをスマホ画面表示する方法

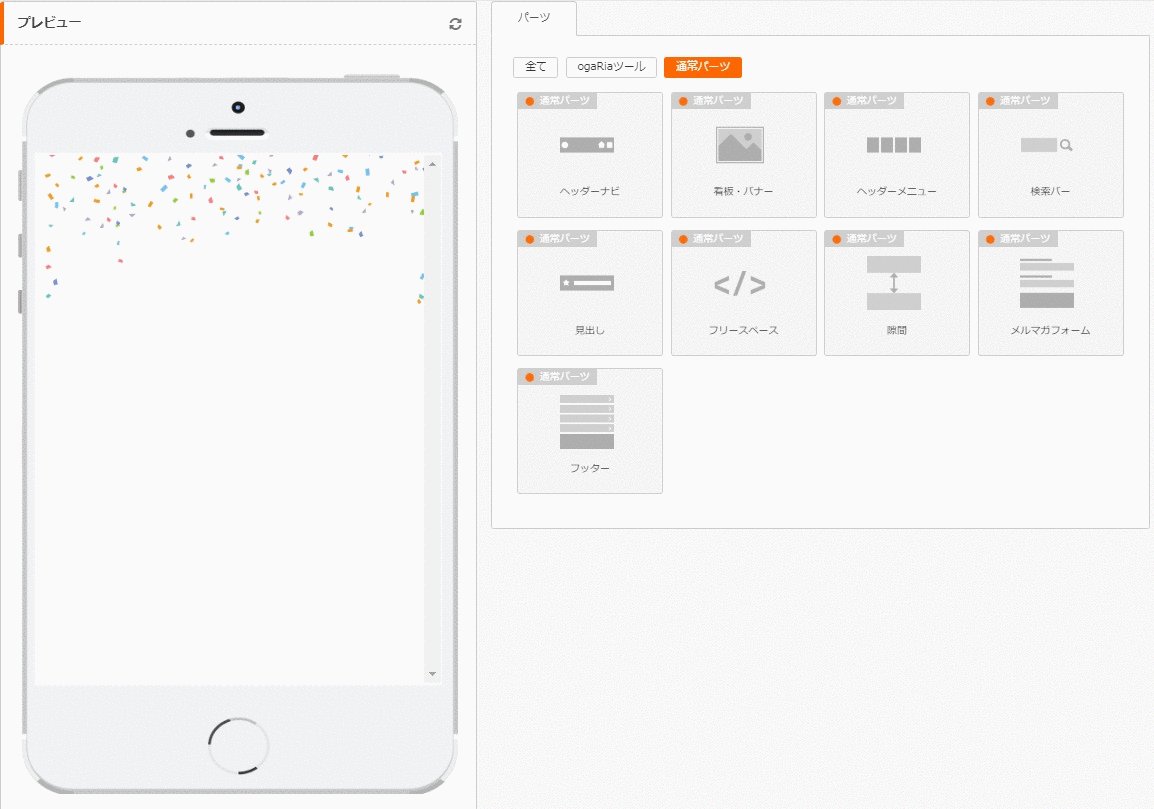
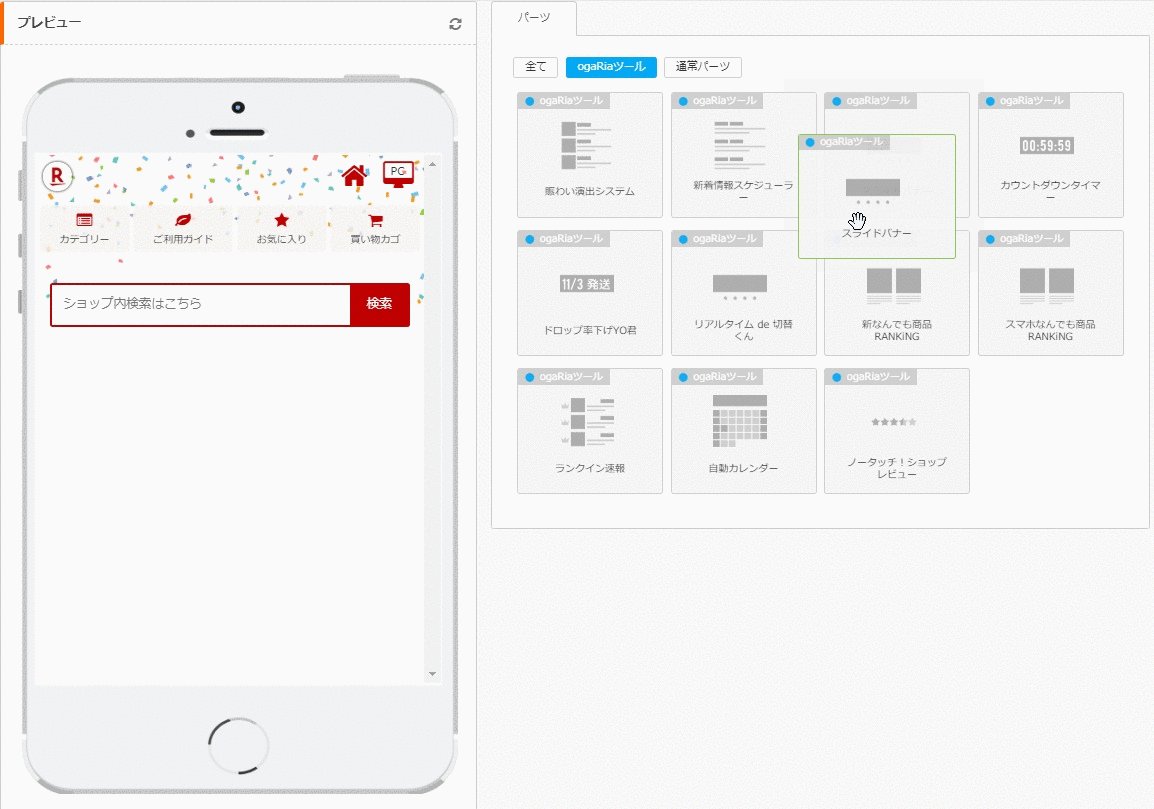
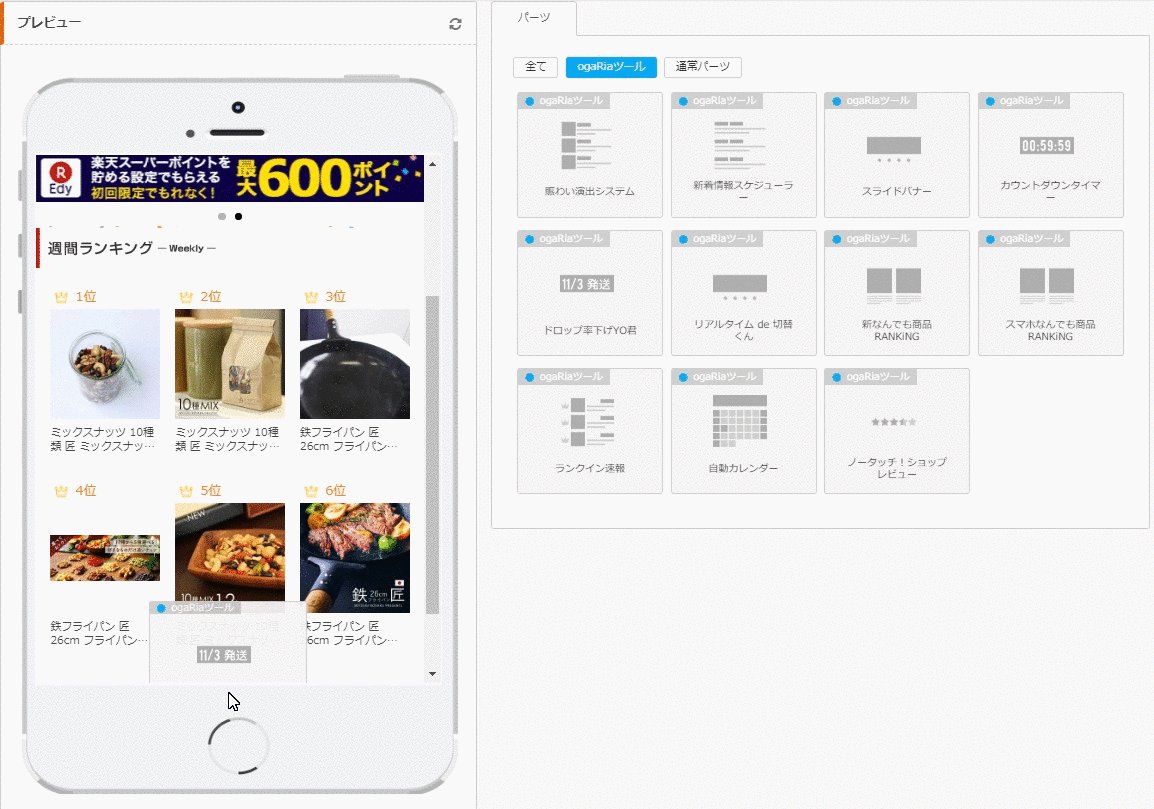
超基本 スマートフォン用ページって 画像サイズはどうすればいいの Ogaria 繁盛レシピ

Oukitel K9 7インチオーバーの大型スマホが登場 しかも購入しやすい価格になっています

今さら聞きにくい スマホ対応 レスポンシブ って なに 建設業のweb集客と求人は渡辺パイプとブラニューメディアへ

実は複雑 スマホ向けhtmlメルマガ の配信前に注意すべきこと メールマーケティングコラム

507sh Android One 過去の製品 製品 Y Mobile 格安sim スマホはワイモバイルで

Iphone用にサイトの幅と画面の幅を合わせるには
Q Tbn And9gctgljcutl4wvlagkko2parnxvo9gglsrrfcb7fecdc Usqp Cau

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

Htmlメールはどうやって作成するの 基本と特徴を徹底解説 保存版

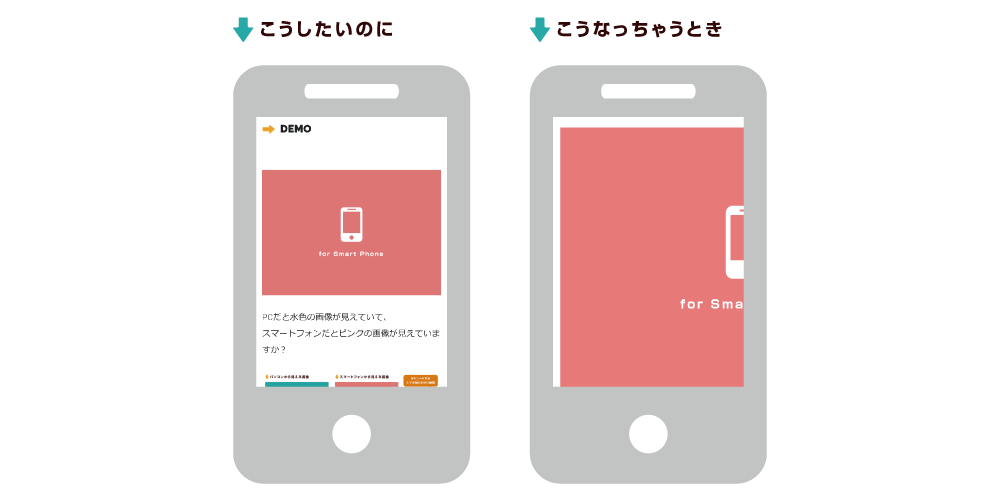
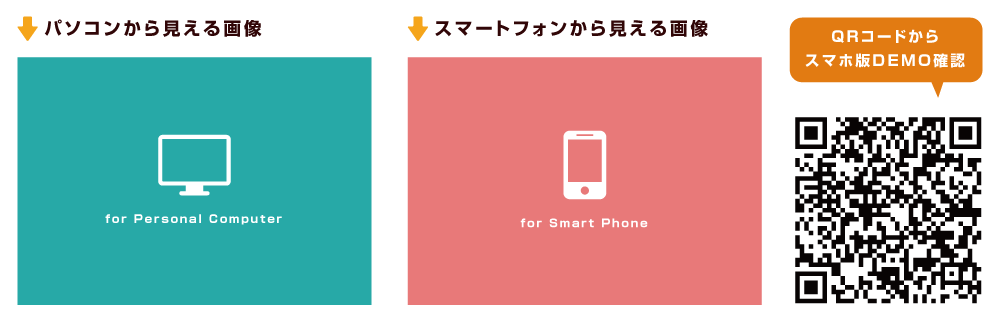
レスポンシブ Pcとスマホで違う画像に切り替える方法 Cssだけで簡単画像切り替え Fastcoding Blog

Css レスポンシブ対応の方法や作り方を徹底解説 メリット デメリット Creive

スマホ対応の画面サイズ 767px たぼさんの部屋

年4月修正追記 レスポンシブ Cssメディアクエリ Media ブレイクポイントまとめ モバイル スマホ Web Wordpressのseo塾 Com

ウインドウ幅に合わせて画像サイズを変化させる方法 ホームページ作成 All About

スマホ画面のデザインテンプレート 画面レイアウト ガイドライン デジマースブログ
3

超基本 スマートフォン用ページって 画像サイズはどうすればいいの Ogaria 繁盛レシピ

スマホ対応 レスポンシブwebデザインでモバイルフレンドリーなサイト制作を ドコドア

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

Htmlメールがスマホで表示されない 対策方法を3つ紹介 Blastmail Official Blog

2 4 レスポンシブcssで使うブレイクポイントの決め方 ホームページ作成 All About

レスポンシブ Pcとスマホで違う画像に切り替える方法 Cssだけで簡単画像切り替え Fastcoding Blog

Qdrubhftagpvum

Iphone用にサイトの幅と画面の幅を合わせるには

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

Siriusでスマホ表示 レスポンシブ を確認する方法 Sirinova

Cssだけ レスポンシブなサイトの作り方と鬼ほど使うプロパティ Seo対策なら株式会社ペコプラ

Ios Android端末のcssピクセル Dp解像度一覧 レスポンシブでメディアクエリのブレイクポイントは結局何ピクセルなのか はどこまで対応するかで変わる 18年度 Wemo

スマホサイトをサクッとpcで確認する裏技 リスマガ Web集客の教科書

Html レスポンシブ対応 スマホ版にすると全体のwidthが小さくなる Teratail

レスポンシブwebデザイン 東京都豊島区のweb制作会社 株式会社マーヴィンズ

Htmlメール作成 配信 次世代メール配信システムwill Mail

Cssでスマホ対応 レスポンシブサイトの作り方と初心者向けq A 侍エンジニアブログ

レスポンシブは難しくない Css初心者のためにわかりやすく解説 Webcamp Navi

レスポンシブとは 初心者向けスマホ対応 レスポンシブ解説

Ios Android端末のcssピクセル Dp解像度一覧 レスポンシブでメディアクエリのブレイクポイントは結局何ピクセルなのか はどこまで対応するかで変わる 18年度 Wemo

初めてスマートフォン専用ページを作成する際に知っておきたいポイント Webpark

Android One S3 スマートフォン 製品 Y Mobile 格安sim スマホはワイモバイルで

画面サイズのレスポンシブデザインはなぜ必要 対応が必須となったいま求められること Webデザイン これからどうなるの 全10回 Web担当者forum

スマホ画面のデザインテンプレート 画面レイアウト ガイドライン デジマースブログ

スマホ対応サイトの作り方と6つの注意点 ホームページ作成 All About

Brackets

Css 結局レスポンシブでのフォントサイズはどう書くべき Seo対策なら株式会社ペコプラ

スマホ版サイトでも商品画像を綺麗に見せる方法

大画面スマホ の選び方 6 5型以上のおすすめモデル3選 1 年最新版 Fav Log By Itmedia

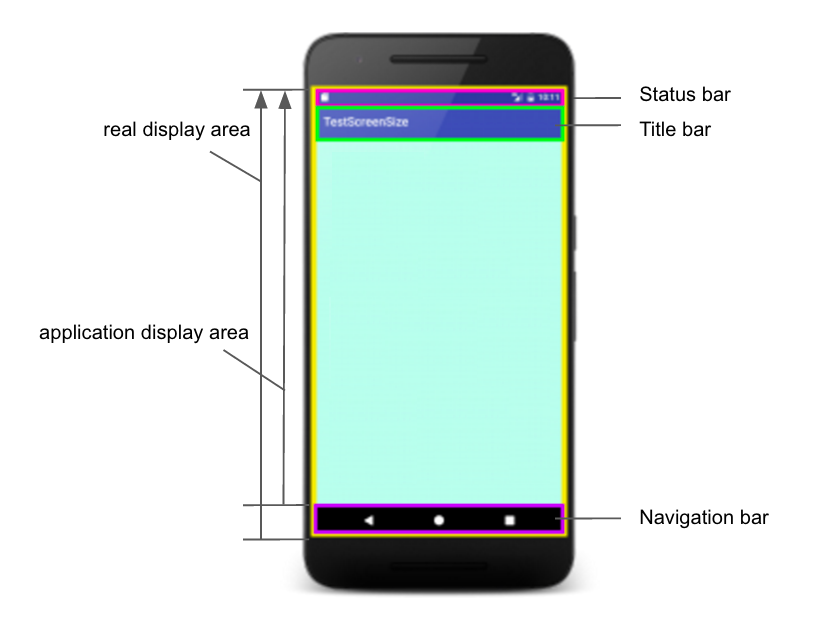
Android スクリーンサイズを取得する

Webページをマルチデバイスに対応させるには レスポンシブコーディングの仕組みを解説 Codezine コードジン

スマートフォン対応のwpレスポンシブwebデザイン Web制作松本市webatf

スマホで読ませる Htmlメルマガで覚えておきたい横幅と文字サイズ 株式会社 N2p

少しのコードで実装可能な15のスマートフォンサイト用小技集 Webクリエイターボックス

レスポンシブ Pcとスマホで違う画像に切り替える方法 Cssだけで簡単画像切り替え Fastcoding Blog

2 4 レスポンシブcssで使うブレイクポイントの決め方 ホームページ作成 All About

Iphoneのサイズ 重さまとめ Iphone 12 Pro Pro Max Miniについて
1

Css スマホで要素を高さいっぱいに表示したいのに 期待通りに表示されない時の解決方法 コリス

スマホ画面のデザインテンプレート 画面レイアウト ガイドライン デジマースブログ

レスポンシブ対応のtableを作成しよう サービス プロエンジニア

スマホ画面cssレイアウト グラフィックデザイナー向け デジマースブログ

スマートフォン表示ではみ出したtableをスクロールさせるcss
Q Tbn And9gcrrl9xs7ovlfnmhaboef02wfwek3b De6ldgzp2uz7hss5 3xh Usqp Cau

Pc版chromeブラウザでスマホサイトをチェックする Google Chrome完全ガイド It

入門 レスポンシブwebデザインとは 概要と作り方を丁寧解説 カゴヤのサーバー研究室

スマホ画面のデザインテンプレート 画面レイアウト ガイドライン デジマースブログ

Webデザインデータ制作時の4つの注意点 横幅 色 解像度 文字 Webget

スマホ対応 レスポンシブwebデザインでモバイルフレンドリーなサイト制作を ドコドア

Youtubeアプリで最初から動画をフル画面で再生 拡大表示 する方法 Iphone Android共通 使い方 方法まとめサイト Usedoor

スマホで読ませる Htmlメルマガで覚えておきたい横幅と文字サイズ 株式会社 N2p

画面サイズのレスポンシブデザインはなぜ必要 対応が必須となったいま求められること Webデザイン これからどうなるの 全10回 Web担当者forum

Htmlメールはどうやって作成するの 基本と特徴を徹底解説 保存版

Remを使ってcssの文字サイズ指定 パソコン工房 Nexmag

ウインドウ幅に合わせて画像サイズを変化させる方法 ホームページ作成 All About

スマホ対応のhtmlメルマガを配信するときのポイント Mamag

かんたんスマホ2 スマートフォン 製品 Y Mobile 格安sim スマホはワイモバイルで

Pc版chromeブラウザでスマホサイトをチェックする Google Chrome完全ガイド It

レスポンシブ Pcとスマホで違う画像に切り替える方法 Cssだけで簡単画像切り替え Fastcoding Blog